Googleマップをブログ記事に埋め込む [PC]
ちょっと前の記事でGoogleップの記事への埋め込みに関して「これだけで一記事になり
ます・・・」と、書いたkinkinですが、この件に ついても皆さんに ご紹介しますね。
って言うか、正直ネタ切れなんです^^;
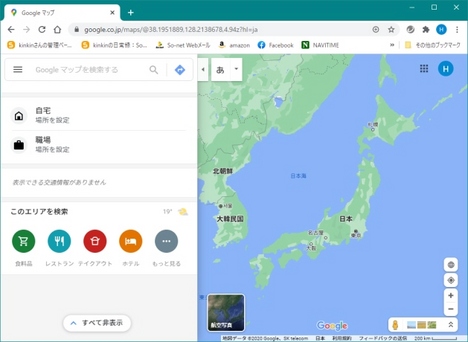
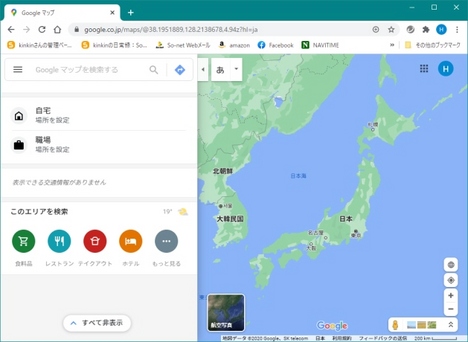
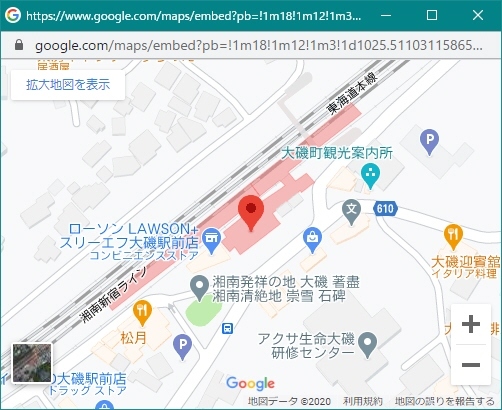
・まずはGoogleマップを見てみましょう
さすがにGoogleマップのアクセスは判りますよね(^^ゞ と、言う前提の元で話は進め
ます。

SSブログと異なるのは、自分が表示している状態が ほぼそのままで
埋め込み地図として作る事が出来ます。
では、そのやり方を・・・・
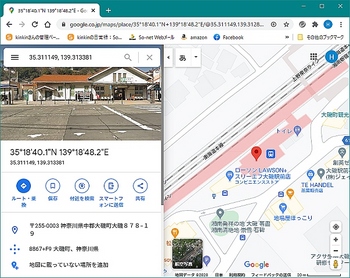
・目的の場所を中心に地図を表示する
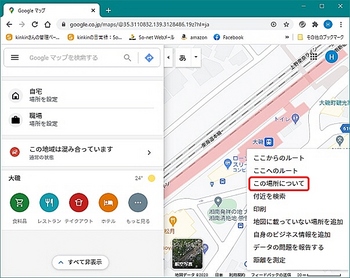
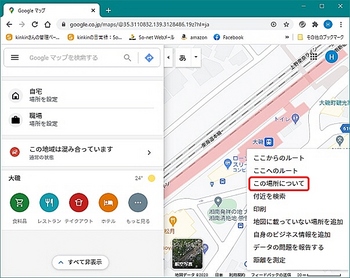
埋め込み表示したい状態の地図を表示してみて下さい。地図の中心としたいところに
マウスカーソルを持っていき右クリックして「この場所について」(赤囲み)を左クリッ
クします。

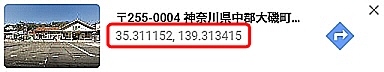
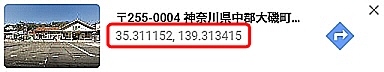
ウィンドウの下側にクリックした地点の座標(赤囲み)が表示されるので、ここをクリッ
クします。

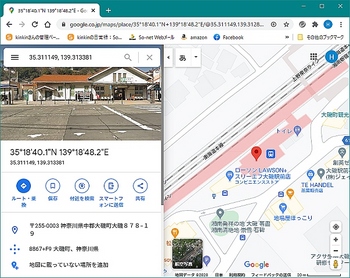
指定した場所が中心となりマーカー付きで表示されます。

マーカー位置がセンターになる事が都合が悪い場合は、この操作をせずに表示したい
地図を表示に埋め込む形に地図を表示して下さい。この場合はマーカーは付けられま
せん。また埋め込み地図は今表示されているものより、拡大率が小さく(1,2割ぐらい
かな)表示されますので、ちょっと拡大率を大きめに地図を操作して下さい。
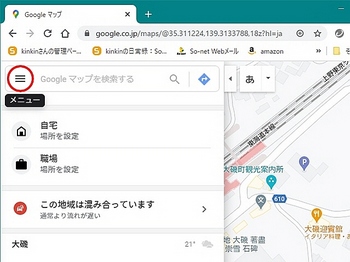
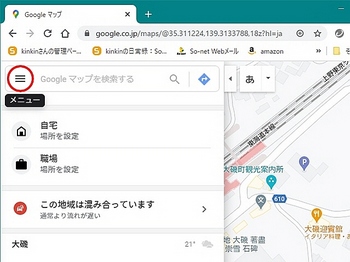
・メニューを表示する
サイドバーの左上の横三本の線のアイコン(赤丸の部分)をクリックしてメニューを表示
させて下さい。

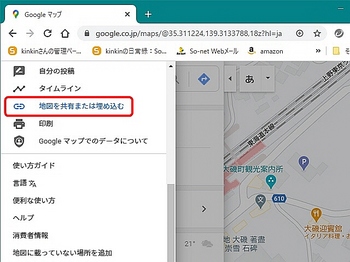
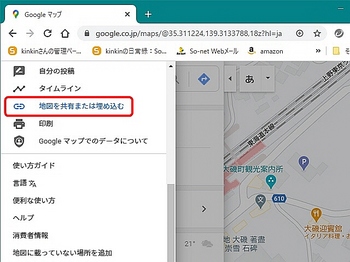
・メニューより埋め込み用のデータを取得する
メニュー上の「地図を共有または埋め込む」(赤囲み)をクリックします。

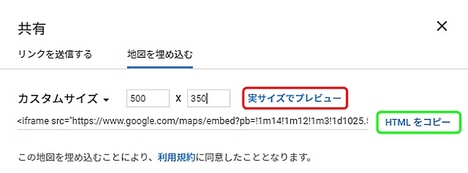
共有のウインドウが出たら「地図を埋め込む」(赤囲み)をクリックします。

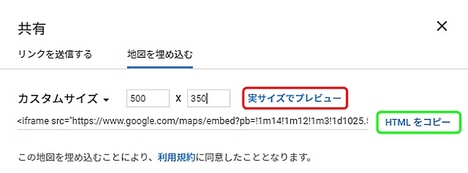
サイズ指定が出来るので、htmlが記述されている左のサイズボタンからカスタム
サイズ(赤囲み)を選びます。

ここで紹介しているサイズが500x350なので、試しに先の値のサイズを入力します。
入力後に「実サイズでプレビュー」(赤囲み)をクリックします。
因みにサイズによって拡大率は変わりません。しかしサイズを小さくすれば拡大した
感じに相対的に見えますし、大きくすれば縮小した感じに見えます。

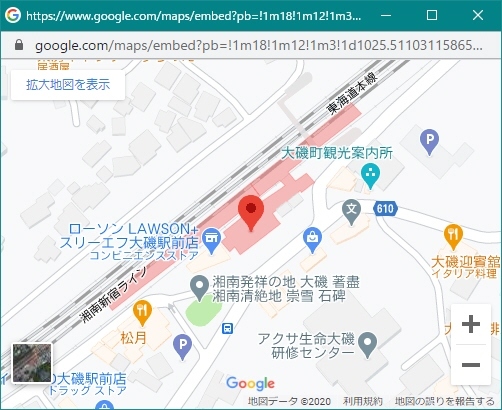
プレビュー画面を確認して地図の拡大率やをセンター位置見てみます。
自分がイメージしていたものと異なる場合は、元の地図画面に戻り拡大率やセンター
位置を調整して この操作を繰り返して追い込んでいきます。

良ければ「HTMLをコピー」(緑囲み)をクリックしてクリップボードに地図情報をコピー
します。これで埋め込む地図が準備出来ました。
あとはブログ記事に埋め込むだけです。
・記事に埋め込む
クリップボードにコピーしたなら、記事に貼り付け終わるまでは絶対にコピー操作は
行わないで下さいね、折角取り込んだ地図情報が消えますので・・・
[Ctrl]+[V]で記事に生成した地図情報が記事に貼り付けられます。とりあえずここまで
行けば、最低限の目的は果たせました。
でも、もう一捻り。
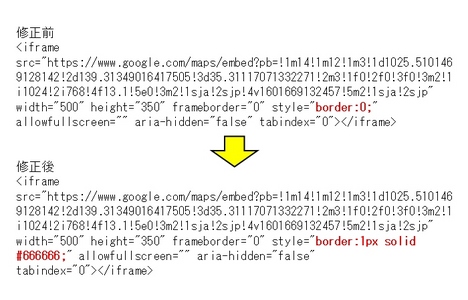
・地図に枠を表示する
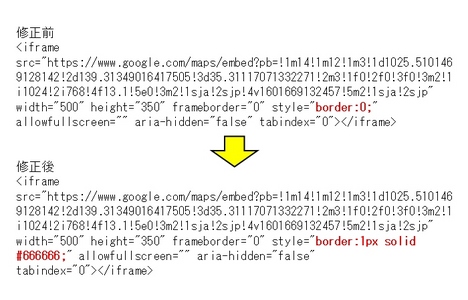
ここからまたソースをいじくりますよ^^; でも、複雑なことをやる訳じゃ無く一部を
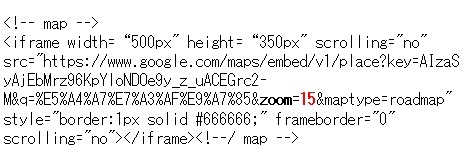
書き換えるだけなので、ご心配なく。下記の通りに朱書き部分を書き換えます。

で、書き換えるとSSブログで埋め込んだように枠が表示されました。
上記の「solid #666666;」の表記の”666666”は枠の色を指定しています。左2桁が赤
中央2桁が緑、右の2桁が青の明るさです。各表記は16進表記なので00が一番小さく
FFが最大となります。
(黒が”000000”になり、白が”FFFFFF"になります。”666666”は濃いめの灰色ですね)
Googleマップの埋め込みは、他の blogやホームページにも応用出来ますから
使ってみて下さいね。
では。
ます・・・」と、書いたkinkinですが、この件に ついても皆さんに ご紹介しますね。
って言うか、正直ネタ切れなんです^^;
・まずはGoogleマップを見てみましょう
さすがにGoogleマップのアクセスは判りますよね(^^ゞ と、言う前提の元で話は進め
ます。

SSブログと異なるのは、自分が表示している状態が ほぼそのままで
埋め込み地図として作る事が出来ます。
では、そのやり方を・・・・
・目的の場所を中心に地図を表示する
埋め込み表示したい状態の地図を表示してみて下さい。地図の中心としたいところに
マウスカーソルを持っていき右クリックして「この場所について」(赤囲み)を左クリッ
クします。

ウィンドウの下側にクリックした地点の座標(赤囲み)が表示されるので、ここをクリッ
クします。

指定した場所が中心となりマーカー付きで表示されます。

マーカー位置がセンターになる事が都合が悪い場合は、この操作をせずに表示したい
地図を表示に埋め込む形に地図を表示して下さい。この場合はマーカーは付けられま
せん。また埋め込み地図は今表示されているものより、拡大率が小さく(1,2割ぐらい
かな)表示されますので、ちょっと拡大率を大きめに地図を操作して下さい。
・メニューを表示する
サイドバーの左上の横三本の線のアイコン(赤丸の部分)をクリックしてメニューを表示
させて下さい。

・メニューより埋め込み用のデータを取得する
メニュー上の「地図を共有または埋め込む」(赤囲み)をクリックします。

共有のウインドウが出たら「地図を埋め込む」(赤囲み)をクリックします。

サイズ指定が出来るので、htmlが記述されている左のサイズボタンからカスタム
サイズ(赤囲み)を選びます。

ここで紹介しているサイズが500x350なので、試しに先の値のサイズを入力します。
入力後に「実サイズでプレビュー」(赤囲み)をクリックします。
因みにサイズによって拡大率は変わりません。しかしサイズを小さくすれば拡大した
感じに相対的に見えますし、大きくすれば縮小した感じに見えます。

プレビュー画面を確認して地図の拡大率やをセンター位置見てみます。
自分がイメージしていたものと異なる場合は、元の地図画面に戻り拡大率やセンター
位置を調整して この操作を繰り返して追い込んでいきます。

良ければ「HTMLをコピー」(緑囲み)をクリックしてクリップボードに地図情報をコピー
します。これで埋め込む地図が準備出来ました。
あとはブログ記事に埋め込むだけです。
・記事に埋め込む
クリップボードにコピーしたなら、記事に貼り付け終わるまでは絶対にコピー操作は
行わないで下さいね、折角取り込んだ地図情報が消えますので・・・
[Ctrl]+[V]で記事に生成した地図情報が記事に貼り付けられます。とりあえずここまで
行けば、最低限の目的は果たせました。
でも、もう一捻り。
・地図に枠を表示する
ここからまたソースをいじくりますよ^^; でも、複雑なことをやる訳じゃ無く一部を
書き換えるだけなので、ご心配なく。下記の通りに朱書き部分を書き換えます。

で、書き換えるとSSブログで埋め込んだように枠が表示されました。
上記の「solid #666666;」の表記の”666666”は枠の色を指定しています。左2桁が赤
中央2桁が緑、右の2桁が青の明るさです。各表記は16進表記なので00が一番小さく
FFが最大となります。
(黒が”000000”になり、白が”FFFFFF"になります。”666666”は濃いめの灰色ですね)
Googleマップの埋め込みは、他の blogやホームページにも応用出来ますから
使ってみて下さいね。
では。
記事中への地図埋め込みのヒント [PC]
ちょっと前の記事にも地図を埋め込みましたが、この埋め込みもちょっとしたコツが
あるので、皆さんにご紹介します。
・操作上の前提
編集の設定でリッチテキストエディタは、使わない設定で行う必要があります。管理
ページから設定のタグより「ブログの設定」の項目内の「リッチテキストエディタ」は
「利用しない」を選択して設定保存して下さい。

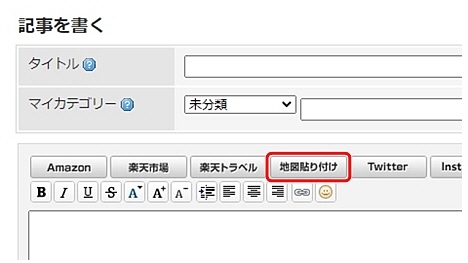
・とりあえず地図を貼り付ける
地図貼り付けボタンより地図をとりあえず貼り付けてみましょう。地図貼り付けのウィン
ドウが表示されるので、この先の作業はリッチテキストエディタでも同じだと思います。

・こんな感じに貼り付いたものの、大きさや拡大率を変更したいよね
今回の記事の目的はここです。地図を表示しても地図の大きさや拡大率が思うような
状態にならない事って殆どだと思います、大きさと拡大率を変更してみましょう。
この地図は300px(横が300ドット)で作成してみました。
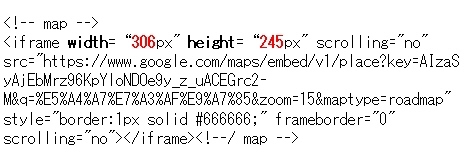
・大きさを変更する
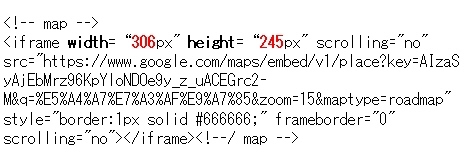
編集画面には下記のような記述が出ているかと思います。

最大で400pxが指定出来ますが、もっと大きくしたいことありますよね、そう言う場合は
朱書きの部分の数値を変更してみて下さい。
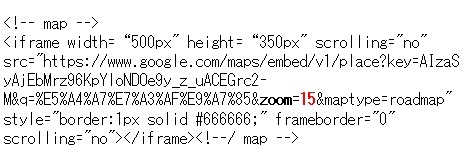
「width=」の右の数値が横幅で、「height=」の右の数値が高さとなります。試しに
横500、高さ350で表示してみましょう。
SSブログのHelpページを見ても こんなこと書いてないですし、説明が古く現在の形に
なっていないんですよね・・・あくまでも参考程度しか使えません。
・拡大率を変えたい
地図の大きさだけで無く もっと拡大したいと思いますよね、SSブログから地図を埋め
込む際は この拡大率がデフォルトのようです。でも自分が意図とした拡大率で初めから
表示したいですよね。そのためには、朱書き部分の数値を修正すると変更出来ます。
「zoom=」の右にある数値が拡大率で、数値を大きくすると拡大し、小さくすると縮小
されます。

試しに18に設定してみるとこんな感じです。
・試しにGoogle マップから埋め込んでみました
同一サイズで埋め込んでみました、Googleマップからの場合は地図の黒い縁が無い
のですが、左上のウィンドウが小さいのと任意の場所が組み込める(マーカーは無い)
から、こっちが良いのかな・・・スミマセンやり方はこの記事では記載は止めておき
ますね。(これだけで一記事になります(^^ゞ)
今回は、肩が凝るような話の記事でスミマセンm(_ _)m
地図のセンター位置を任意の位置にする場合は、Googleマップから埋め込みデータを
抽出した方が良さそうです。とは言えSSブログのエディタ内での記事作成であるなら
地図を埋め込む際は、この記事が役立ってくれれば幸いです。
では。
あるので、皆さんにご紹介します。
・操作上の前提
編集の設定でリッチテキストエディタは、使わない設定で行う必要があります。管理
ページから設定のタグより「ブログの設定」の項目内の「リッチテキストエディタ」は
「利用しない」を選択して設定保存して下さい。

・とりあえず地図を貼り付ける
地図貼り付けボタンより地図をとりあえず貼り付けてみましょう。地図貼り付けのウィン
ドウが表示されるので、この先の作業はリッチテキストエディタでも同じだと思います。

・こんな感じに貼り付いたものの、大きさや拡大率を変更したいよね
今回の記事の目的はここです。地図を表示しても地図の大きさや拡大率が思うような
状態にならない事って殆どだと思います、大きさと拡大率を変更してみましょう。
この地図は300px(横が300ドット)で作成してみました。
・大きさを変更する
編集画面には下記のような記述が出ているかと思います。

最大で400pxが指定出来ますが、もっと大きくしたいことありますよね、そう言う場合は
朱書きの部分の数値を変更してみて下さい。
「width=」の右の数値が横幅で、「height=」の右の数値が高さとなります。試しに
横500、高さ350で表示してみましょう。
SSブログのHelpページを見ても こんなこと書いてないですし、説明が古く現在の形に
なっていないんですよね・・・あくまでも参考程度しか使えません。
・拡大率を変えたい
地図の大きさだけで無く もっと拡大したいと思いますよね、SSブログから地図を埋め
込む際は この拡大率がデフォルトのようです。でも自分が意図とした拡大率で初めから
表示したいですよね。そのためには、朱書き部分の数値を修正すると変更出来ます。
「zoom=」の右にある数値が拡大率で、数値を大きくすると拡大し、小さくすると縮小
されます。

試しに18に設定してみるとこんな感じです。
・試しにGoogle マップから埋め込んでみました
同一サイズで埋め込んでみました、Googleマップからの場合は地図の黒い縁が無い
のですが、左上のウィンドウが小さいのと任意の場所が組み込める(マーカーは無い)
から、こっちが良いのかな・・・スミマセンやり方はこの記事では記載は止めておき
ますね。(これだけで一記事になります(^^ゞ)
今回は、肩が凝るような話の記事でスミマセンm(_ _)m
地図のセンター位置を任意の位置にする場合は、Googleマップから埋め込みデータを
抽出した方が良さそうです。とは言えSSブログのエディタ内での記事作成であるなら
地図を埋め込む際は、この記事が役立ってくれれば幸いです。
では。
6/1よりSSブログへ(メール通知が来ない) [PC]
6/1からSo-netブログからSSブログに完全移行しました。見た目はこれまでと変わらない
感じですが、変化点がちょっと見つかりましたので記事にしてみました。
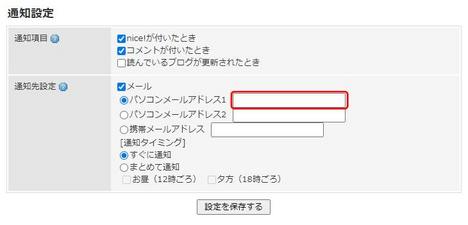
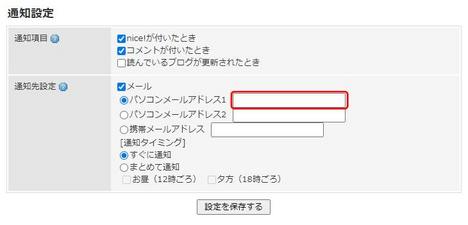
・メール通知が来ない
nice! が新たに押されているのにコメントが書かれたのに通知が来ない、なと思ったら
通知設定の通知先のメールアドレスがクリアされていました。同じような事が起きて
いるのなら、ここをチェックしてみて下さい。(赤枠の部分がクリアされているかと)

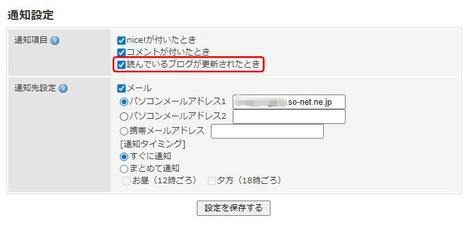
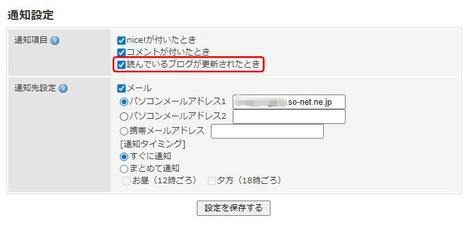
・読んでいるブログの通知が正常に
これまで通知設定(赤枠部分のチェックボックス)をしなくても読んでいるブログに登録
していると2通の通知メールが飛んできました。通知設定をしていると この分も含めて
3通も^^;
現在は正常に戻った(早い話一時的に通知が来なくなった^^;)ので、ここの設定を復活
させました。

・ロゴの違いって何?
素朴な疑問です。ページの左上に表示されるロゴですが、まだ「So-net」の表示だったり
「SSブログ」の表示に変わっていたりとバラバラです。これは何ですかね。
推測ですが、So-net会員だと「So-net」表示、非会員だと「SSブログ」表示? 因みに
自分はSo-net会員です^^;


〓 追記 〓
原因判りました。ブラウザーのキャッシュによって旧表示が出るようです。キャッシュを
クリアしたら「SSブログ」表示になりました^^;
気付いた所って、こんな感じかな・・・・
まあぶっちゃけ変わらない感じですかね^^;
では。
感じですが、変化点がちょっと見つかりましたので記事にしてみました。
・メール通知が来ない
nice! が新たに押されているのにコメントが書かれたのに通知が来ない、なと思ったら
通知設定の通知先のメールアドレスがクリアされていました。同じような事が起きて
いるのなら、ここをチェックしてみて下さい。(赤枠の部分がクリアされているかと)

・読んでいるブログの通知が正常に
これまで通知設定(赤枠部分のチェックボックス)をしなくても読んでいるブログに登録
していると2通の通知メールが飛んできました。通知設定をしていると この分も含めて
3通も^^;
現在は正常に戻った(早い話一時的に通知が来なくなった^^;)ので、ここの設定を復活
させました。

・ロゴの違いって何?
素朴な疑問です。ページの左上に表示されるロゴですが、まだ「So-net」の表示だったり
「SSブログ」の表示に変わっていたりとバラバラです。これは何ですかね。
推測ですが、So-net会員だと「So-net」表示、非会員だと「SSブログ」表示? 因みに
自分はSo-net会員です^^;


〓 追記 〓
原因判りました。ブラウザーのキャッシュによって旧表示が出るようです。キャッシュを
クリアしたら「SSブログ」表示になりました^^;
気付いた所って、こんな感じかな・・・・
まあぶっちゃけ変わらない感じですかね^^;
では。
SSDの換装 [PC]
GWに入り、まず行ったのがこれです^^; 因みに自分のGWはカレンダーどおりなので
5/2からとなりました。
現在使っているPCも組んでから早5年近く、大抵5年使えば新しいPCに替えるのですが
現在のOSであるWindows10は半年ごとに「機能更新プログラム」としてバージョン
アップし新しいOSとしてリリースはしなくなっています。
「新OSへの入替」と言うPCの入替(買換)のタイミングが無くなり、継続して今のPCを
使い続ける感じとなっています。でも、これまでシッカリ(ハードウェア的に)動いている
ものの機器の老朽化は避けられません(自分のPCは火が入らない日は1日もありません)
から、この先どうなるか判らないのでメンテナンスする事にしました。
・メンテナンス対象はSSD
最近のPCのドライブはSSD(ソリッドステートディスク)に置き換わっている事が多いの
ですが短所として寿命が短い事があげられます。HDDは前触れが そこそこあるのですが
SSDの場合は急に来るらしいので、泣きを見る前に換える事にしました。
購入したのはこれ、240GByteのSSDです。データ用のドライブ(HDD)がある事から
OSとアプリケーションが収まれば良いので、小容量の物を購入しました。

早速、作業開始しますね^^;
・換装前にデータを移行しないと
ポン替えは出来ませんからね^^; 現在使用しているSSDから新しいSSDに全てのデータを
移し替えますが、勿論必要な道具があってこそ、USBの仮設アダプタを使って新しい
ドライブをPCに接続します。この道具は以前(2017年)HDDがコケた時にも使用したアダ
プターです。

・データの吸い上げ
ディスクの丸ごとコピーするソフトを使いデータをコピーします。この作業が今回の
メインの作業となります。約40分でコピーが完了します。

データの移植も終わり、SSDを入れ替えるためPCのケースを開け
交換作業に取りかかりますが・・・
・うっひゃ~~ヒートシンクが綿埃だらけ!!
そう言えば1年掃除してませんからね^^; 1年分の綿埃が積もっちゃっています。
今年の夏を乗り切るためにも掃除しないとダメですね・・・・

ヒートシンクだけで無く他の部分に付いた綿埃も掃除してから
換装作業を再開します^^;
・ちゃんと起動するようですね
最初はチェックディスクが走っちゃいましたが、その後は問題無く起動するようです。
コピーの失敗も考えられるので一旦バラックの状態でテストを行っています。
下側の写真の右側にあるのが、これまで使用していたSSDです。


・組立を戻して
コピーは正常に出来た事が確認出来たので、再度ケースに組付けました。

これで ほぼ完了なのですが、もう一作業行う事に・・・
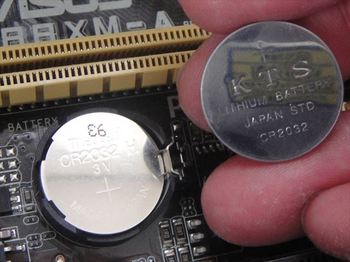
・C-MOSのバックアップの電池も交換
まだ大丈夫だとは思うのですが、タイミング的には今やっておいた方が良いかと思い
ボタン電池も交換しておきました。

ボタン電池のメーカー名に「KTS」とあります。”JAPAN STD”とあるけど「日本製」では
なく あくまで「日本標準」^^; 調べてみると やっぱりこの電池でトラブった内容が出て
くること(日本製に比べ消耗が早い)・・・早めに交換して正解だったようです。
こてでケースのカバーを閉めて、PCを元の場所に戻して全ての作業が
完了です。正味1時間ぐらいの作業でしたでしょうか。
でも、この時間は最初のSSDの容量が128GByteと言う少なめの容量から
ですから、もっと大きい容量ならこれ以上はかかる事になります。
全てがこの時間で終わる訳ではありませんので、誤解無きように・・・
単にSSDからSSDに換装しただけなので体感速度とか変わりません^^; あくまでも
コケる前の予防保全としての作業ですので。
もう暫くは このPCを使用し続けられますかね。
では。
5/2からとなりました。
現在使っているPCも組んでから早5年近く、大抵5年使えば新しいPCに替えるのですが
現在のOSであるWindows10は半年ごとに「機能更新プログラム」としてバージョン
アップし新しいOSとしてリリースはしなくなっています。
「新OSへの入替」と言うPCの入替(買換)のタイミングが無くなり、継続して今のPCを
使い続ける感じとなっています。でも、これまでシッカリ(ハードウェア的に)動いている
ものの機器の老朽化は避けられません(自分のPCは火が入らない日は1日もありません)
から、この先どうなるか判らないのでメンテナンスする事にしました。
・メンテナンス対象はSSD
最近のPCのドライブはSSD(ソリッドステートディスク)に置き換わっている事が多いの
ですが短所として寿命が短い事があげられます。HDDは前触れが そこそこあるのですが
SSDの場合は急に来るらしいので、泣きを見る前に換える事にしました。
購入したのはこれ、240GByteのSSDです。データ用のドライブ(HDD)がある事から
OSとアプリケーションが収まれば良いので、小容量の物を購入しました。
早速、作業開始しますね^^;
・換装前にデータを移行しないと
ポン替えは出来ませんからね^^; 現在使用しているSSDから新しいSSDに全てのデータを
移し替えますが、勿論必要な道具があってこそ、USBの仮設アダプタを使って新しい
ドライブをPCに接続します。この道具は以前(2017年)HDDがコケた時にも使用したアダ
プターです。
・データの吸い上げ
ディスクの丸ごとコピーするソフトを使いデータをコピーします。この作業が今回の
メインの作業となります。約40分でコピーが完了します。

データの移植も終わり、SSDを入れ替えるためPCのケースを開け
交換作業に取りかかりますが・・・
・うっひゃ~~ヒートシンクが綿埃だらけ!!
そう言えば1年掃除してませんからね^^; 1年分の綿埃が積もっちゃっています。
今年の夏を乗り切るためにも掃除しないとダメですね・・・・
ヒートシンクだけで無く他の部分に付いた綿埃も掃除してから
換装作業を再開します^^;
・ちゃんと起動するようですね
最初はチェックディスクが走っちゃいましたが、その後は問題無く起動するようです。
コピーの失敗も考えられるので一旦バラックの状態でテストを行っています。
下側の写真の右側にあるのが、これまで使用していたSSDです。
・組立を戻して
コピーは正常に出来た事が確認出来たので、再度ケースに組付けました。
これで ほぼ完了なのですが、もう一作業行う事に・・・
・C-MOSのバックアップの電池も交換
まだ大丈夫だとは思うのですが、タイミング的には今やっておいた方が良いかと思い
ボタン電池も交換しておきました。
ボタン電池のメーカー名に「KTS」とあります。”JAPAN STD”とあるけど「日本製」では
なく あくまで「日本標準」^^; 調べてみると やっぱりこの電池でトラブった内容が出て
くること(日本製に比べ消耗が早い)・・・早めに交換して正解だったようです。
こてでケースのカバーを閉めて、PCを元の場所に戻して全ての作業が
完了です。正味1時間ぐらいの作業でしたでしょうか。
でも、この時間は最初のSSDの容量が128GByteと言う少なめの容量から
ですから、もっと大きい容量ならこれ以上はかかる事になります。
全てがこの時間で終わる訳ではありませんので、誤解無きように・・・
単にSSDからSSDに換装しただけなので体感速度とか変わりません^^; あくまでも
コケる前の予防保全としての作業ですので。
もう暫くは このPCを使用し続けられますかね。
では。
光る名札 [PC]
3週間ほど前に 車のオーナーズクラブの記事を書きましたが、記事上で紹介した名札の
記事です。どんな名札なのか・・・・
・〇マゾンで1,360円!!!
この名札は〇アゾンで購入出来ます。自分が買ったのは発光色が赤ですが、他に緑や
白や青があります。赤以外はちょっと高くて1,690円です。

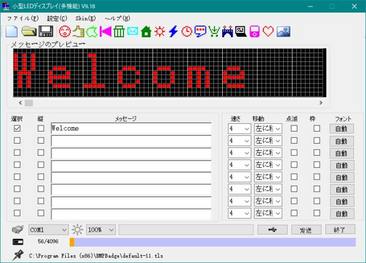
・同梱のCD-ROMからソフトをインストールする
上の写真の通り何とCD-ROMはミニCDサイズ、何と常用マシンはドライブが縦置きの
ためミニCDは使用出来ないので、USB接続の別ドライブを用意してインストールし
ました。で、アプリケーションを起動するとこんな画面が出ます。

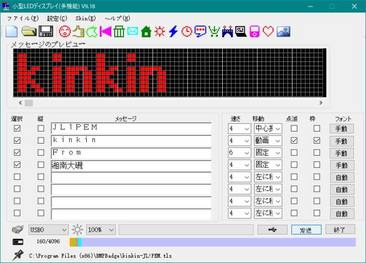
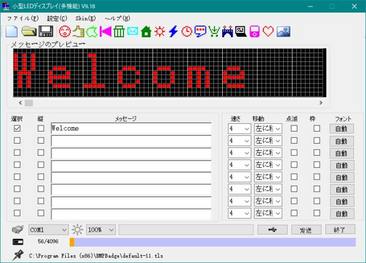
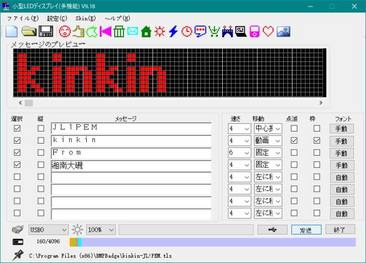
・このソフトで表示を設定
表示する文字や図形を設定しますが、PC内にあるフォントをビットマップに変換して
表示します。表示画面の作成は表示イメージを確認しつつ、フォントの選択と大きさ
動作(ブリンクや枠の点灯、文字の出方、表示時間(速度)など)を指定していきます。
でもね・・・付属の取説が強引に中国語なのか英語を機械翻訳した取説なので、解釈に
苦しみながら操作していく事になりました。^^;

・バッチへのデータ転送
付属のUSBのmicro Bケーブルをバッチのコネクタに差し込み、Window上の「転送」
(右下の青ふち)ボタンをクリックして転送します。転送されると設定内容がバッジの
表示に反映されます。

・バッテリーへの充電
USBケーブルを継いだ状態で、左脇の下側のスイッチを下側にスライドさせると充電
モードに入ります。満充電で半日持ちます。
(先日のX-TRAILのオーナー オフ会に使いましたが、早朝から夕方まで動いてました)

・どんな感じなのか
静止画では判んないですよね、動きがある光り方なので・・・・・なので動画を
撮ってみました。
と、言う感じです、ちょっとしたオモチャ^^; になりました。
これからのオフ会に付けていきますかね・・・・???
では。
記事です。どんな名札なのか・・・・
・〇マゾンで1,360円!!!
この名札は〇アゾンで購入出来ます。自分が買ったのは発光色が赤ですが、他に緑や
白や青があります。赤以外はちょっと高くて1,690円です。

・同梱のCD-ROMからソフトをインストールする
上の写真の通り何とCD-ROMはミニCDサイズ、何と常用マシンはドライブが縦置きの
ためミニCDは使用出来ないので、USB接続の別ドライブを用意してインストールし
ました。で、アプリケーションを起動するとこんな画面が出ます。

・このソフトで表示を設定
表示する文字や図形を設定しますが、PC内にあるフォントをビットマップに変換して
表示します。表示画面の作成は表示イメージを確認しつつ、フォントの選択と大きさ
動作(ブリンクや枠の点灯、文字の出方、表示時間(速度)など)を指定していきます。
でもね・・・付属の取説が強引に中国語なのか英語を機械翻訳した取説なので、解釈に
苦しみながら操作していく事になりました。^^;

・バッチへのデータ転送
付属のUSBのmicro Bケーブルをバッチのコネクタに差し込み、Window上の「転送」
(右下の青ふち)ボタンをクリックして転送します。転送されると設定内容がバッジの
表示に反映されます。

・バッテリーへの充電
USBケーブルを継いだ状態で、左脇の下側のスイッチを下側にスライドさせると充電
モードに入ります。満充電で半日持ちます。
(先日のX-TRAILのオーナー オフ会に使いましたが、早朝から夕方まで動いてました)
・どんな感じなのか
静止画では判んないですよね、動きがある光り方なので・・・・・なので動画を
撮ってみました。
と、言う感じです、ちょっとしたオモチャ^^; になりました。
これからのオフ会に付けていきますかね・・・・???
では。
Windows版 xeyes [PC]
今回はネタ切れ記事更新間に合わず、缶詰記事となります(^^ゞ
ふと思ったことからフリーソフトを探しました。UNIXをやられていた方なら懐かしいと
思うかなと・・・・
・Windows版の xeyes
UNIXの X Window Systemにあったアプリケーションで、マウスカーソルの位置を追い
続けるアプリです。
自分も30年ほど前は Sonyの NEWSと言う UNIXのワークステーションをメールサー
バーとして使っていた時期(自分がサーバー管理者でした^^;)があり、見慣れていた
アプリケーションでした。
仕事ではメインPCである NECの PC-9801に Microsoftの Windows/386(Windows95
よりかなり前のバージョン)をOSとして使っていて、仕事仲間が xeyesを Windows用に
移植し、それを貰った経緯があります。

ダウンロードしたファイルはタイムスタンプがかなり古いものしたね
さすがに忘れかけているアプリなのかな・・・・・・^^;
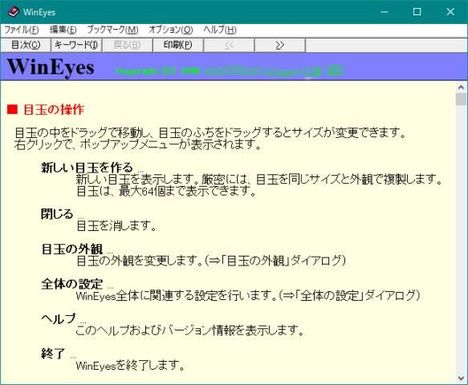
・Helpファイルが有るけど・・・
Windows10になってから Windows8.1まで使用出来た HLPの拡張子のHelpファイルが
使用出来なくなってしまっています。この点は以前、とし@黒猫さんの EmiClockの
Helpと同様に課題となった部分です(EmiClockは HelpをWeb化して頂きましたが)
とは言え、やっぱり Helpファイルが覗けないのは不便。なので Windows10でも HLP
ファイルを見られるようにしました。
・片道切符のインストール
やはり同じように困っている方は居るんですね、強引に Windows8.1の winhlp32.exe
をWindows10にインストールするためのバッチファイルを見つけました。これを使い
見られるようにしました。
でもアンインストールは出来ない片道切符のインストールです。まあ他に影響が出る訳
ではありませんからアンインストールする必要は無いとは思いますが・・・
インストール方法はこの場では書きませんね^^; 頭痛くなると思いますので(^^ゞ
(教える事可能です、左のペインで尋ねてね)
・Helpが見えた
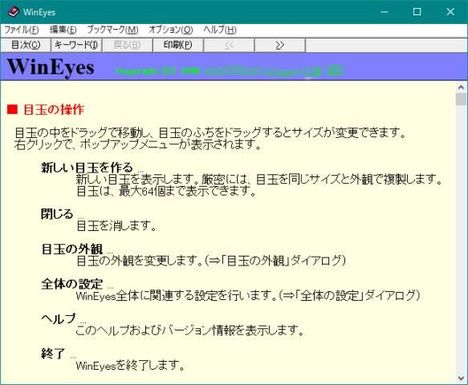
先の友人が移植した WinEyesも各種変更が出来るような物でしたが、これも同様に出来
る物でした。やはりHelpが見える見え無いで、使用感も変わりますね。

勿論、EmiClock(WinXP版ね)の Helpも開けましたよ^^;
自分なりにカスタマイズしてマウスカーソルを追い続けてくれてます。
色の変更も出来るのですが、色は付けずシンプルな状態で使っています。
どうやら Windows10のアップデートによっては再インストールが必要の
ようですが簡単なインストールなので良しとしています。
では。
ふと思ったことからフリーソフトを探しました。UNIXをやられていた方なら懐かしいと
思うかなと・・・・
・Windows版の xeyes
UNIXの X Window Systemにあったアプリケーションで、マウスカーソルの位置を追い
続けるアプリです。
自分も30年ほど前は Sonyの NEWSと言う UNIXのワークステーションをメールサー
バーとして使っていた時期(自分がサーバー管理者でした^^;)があり、見慣れていた
アプリケーションでした。
仕事ではメインPCである NECの PC-9801に Microsoftの Windows/386(Windows95
よりかなり前のバージョン)をOSとして使っていて、仕事仲間が xeyesを Windows用に
移植し、それを貰った経緯があります。

ダウンロードしたファイルはタイムスタンプがかなり古いものしたね
さすがに忘れかけているアプリなのかな・・・・・・^^;
・Helpファイルが有るけど・・・
Windows10になってから Windows8.1まで使用出来た HLPの拡張子のHelpファイルが
使用出来なくなってしまっています。この点は以前、とし@黒猫さんの EmiClockの
Helpと同様に課題となった部分です(EmiClockは HelpをWeb化して頂きましたが)
とは言え、やっぱり Helpファイルが覗けないのは不便。なので Windows10でも HLP
ファイルを見られるようにしました。
・片道切符のインストール
やはり同じように困っている方は居るんですね、強引に Windows8.1の winhlp32.exe
をWindows10にインストールするためのバッチファイルを見つけました。これを使い
見られるようにしました。
でもアンインストールは出来ない片道切符のインストールです。まあ他に影響が出る訳
ではありませんからアンインストールする必要は無いとは思いますが・・・
インストール方法はこの場では書きませんね^^; 頭痛くなると思いますので(^^ゞ
(教える事可能です、左のペインで尋ねてね)
・Helpが見えた
先の友人が移植した WinEyesも各種変更が出来るような物でしたが、これも同様に出来
る物でした。やはりHelpが見える見え無いで、使用感も変わりますね。

勿論、EmiClock(WinXP版ね)の Helpも開けましたよ^^;
自分なりにカスタマイズしてマウスカーソルを追い続けてくれてます。
色の変更も出来るのですが、色は付けずシンプルな状態で使っています。
どうやら Windows10のアップデートによっては再インストールが必要の
ようですが簡単なインストールなので良しとしています。
では。
So-netのWebメール [PC]
自宅で居る時は、勿論使い慣れたメールソフトでメールを受信しますが、会社に居る時は
やはりWebメールでメールをチェックします。(スマホは以前紹介したメールのアプリで
メールを見てますが^^;)
ちょっと時間が経っていますが、So-netのWebメールもリニューアルしたんです。
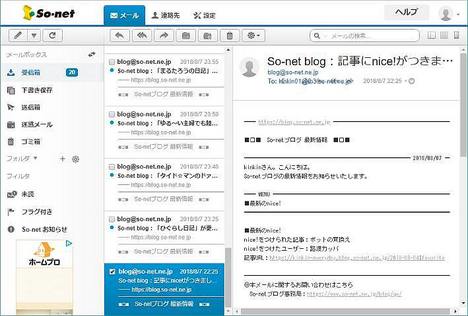
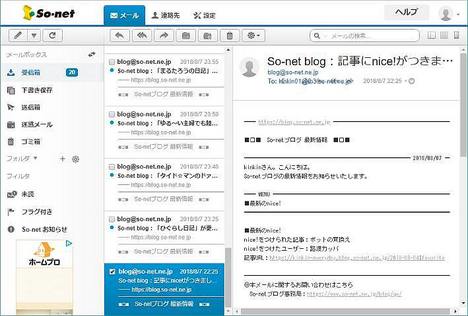
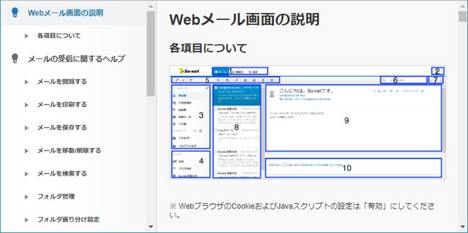
・こんな感じの構成です
縦3つに分けたスタイルになっています。(2ペインの選択も出来ますが)

・最初は戸惑ったけど慣れました
以前のWebメールに慣れていましたから、新しいデザインで使い方に迷ったのは否め
ません。まあ直ぐに慣れましたけどね^^;
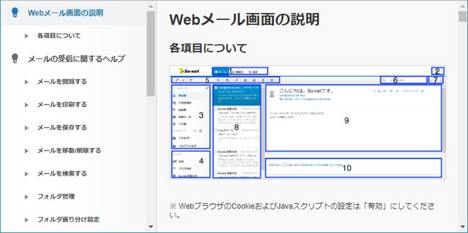
以前の物から比べるとレスポンスは上がったかな。こう言うHelpページもあるので
見れば直ぐ判るようになっています。

・改善して欲しいところ
各ペインの幅が調整できると良いんですがね・・・全画面でやっているなら、まだ良い
のですが、個々のウィンドウ表示の時はペインの間隔を調整できると見やすくなるん
ですけどね。
会社の昼休みに専ら使っている自分ですが、メールチェックの時間は
短縮できた感じはします。スマホでメールチェックする事考えたら
圧倒的に見やすいし使いやすいです。(比較するのが酷ですね^^;)
では。
やはりWebメールでメールをチェックします。(スマホは以前紹介したメールのアプリで
メールを見てますが^^;)
ちょっと時間が経っていますが、So-netのWebメールもリニューアルしたんです。
・こんな感じの構成です
縦3つに分けたスタイルになっています。(2ペインの選択も出来ますが)

・最初は戸惑ったけど慣れました
以前のWebメールに慣れていましたから、新しいデザインで使い方に迷ったのは否め
ません。まあ直ぐに慣れましたけどね^^;
以前の物から比べるとレスポンスは上がったかな。こう言うHelpページもあるので
見れば直ぐ判るようになっています。

・改善して欲しいところ
各ペインの幅が調整できると良いんですがね・・・全画面でやっているなら、まだ良い
のですが、個々のウィンドウ表示の時はペインの間隔を調整できると見やすくなるん
ですけどね。
会社の昼休みに専ら使っている自分ですが、メールチェックの時間は
短縮できた感じはします。スマホでメールチェックする事考えたら
圧倒的に見やすいし使いやすいです。(比較するのが酷ですね^^;)
では。
ソネブロ、https化の影響 [PC]
6/25にソネブロがhttps化されました。「またもや大きな影響が・・・」と思いましたが
最小限の影響で済んだようですね。
・そもそも論、何故https化なのか
確かにセキュリティ性がアップするのですが、それが一番の目的では意味では無いと思い
調べたら出てきました。どうやらWebブラウザーを提供するGoogleやFirefox等が、7月
以降にhttpの場合「保護されてない」と警告を出すようになるらしく、これが7月までに
間に合わそうとした理由なのかなと推測した kinkinです。
Google Chromeは全世界でNo.1のシェアーを持つブラウザーですから、影響は大きい
ですよね。
で、25日からの動きです。
・夕方の電車の中で
昼巡回の時はまだ時間前だったので何も無し。仕事が終わり、電車の中で記事投稿の
メールを受けて巡回しますが、ログインするものの「nice!」が表示されない、暫くして
URLが「http://」であることに気付き、切り替わったんだと判りました。やむなくURL
に"s"を付けて巡回をすることに。特にページの重さなどは感じませんでした。
・httpでも表示はされる
表示はされるもののログアウト状態 いざログインしようとしても反応せず。とりあえず
表示はしてくれます。他の方の記事にもありますが一旦他のページに移り元のページに
アクセスするとhtppsのページを読み込み正常に動作するようです。
とは言え、ブックマークしているなら修正は必要ですね。

・記事に埋め込んだ地図はダメ
確認を進めていき気付いたのが、記事に埋め込んだ地図が表示できないこと。埋め込み
直しても表示がされません。

htmlのタグ表記中に"http://"の表記があるので、ここを"https://"修正したら修復でき
ました。でも、この修復を6/26にやった時は上手くいかなかったのですが、この記事を
書着終わる時は正常に戻ってました。ソネブロ内部の見落としかな??
・チェックすべき所はhtmlタグ表記の部分
記事ソース内のhtmlタグ表記内に”http://"の表記があり、ソネブロのドメイン内のURL
ならば "s"付きに書換れば良いようです。ソネブロのドメイン以外なら当然ですが修正は
不要です。
・ブログタイトルもおかしかった
何とブログタイトルのリンクが6/28の昼時点で”http://"のままでした。記事アップした
6/29現在ではhttps化されてました。ソネブロも先の地図の件含め裏で修復している
ようです。
・他は大丈夫な感じかな
記事更新やnice!のお知らせメールもURLがhッtpsで届き始めたら、正常に動作するし
ソネブロ標準の機能を使っている限りであれば、動いているのかな・・・
まあ自分のblog自体は凝った作り方していないので判らないだけかもしれませんが^^;
ゆっくりですが上記の確認結果から、エラーを起こしている部分の
修正を始めました。記事数も500記事足らずなので数日で修正は
完了するかと思います。
おっと、D51やC62は未修正でした、どうしよう・・・・・・^^;
では・・・
最小限の影響で済んだようですね。
・そもそも論、何故https化なのか
確かにセキュリティ性がアップするのですが、それが一番の目的では意味では無いと思い
調べたら出てきました。どうやらWebブラウザーを提供するGoogleやFirefox等が、7月
以降にhttpの場合「保護されてない」と警告を出すようになるらしく、これが7月までに
間に合わそうとした理由なのかなと推測した kinkinです。
Google Chromeは全世界でNo.1のシェアーを持つブラウザーですから、影響は大きい
ですよね。
で、25日からの動きです。
・夕方の電車の中で
昼巡回の時はまだ時間前だったので何も無し。仕事が終わり、電車の中で記事投稿の
メールを受けて巡回しますが、ログインするものの「nice!」が表示されない、暫くして
URLが「http://」であることに気付き、切り替わったんだと判りました。やむなくURL
に"s"を付けて巡回をすることに。特にページの重さなどは感じませんでした。
・httpでも表示はされる
表示はされるもののログアウト状態 いざログインしようとしても反応せず。とりあえず
表示はしてくれます。他の方の記事にもありますが一旦他のページに移り元のページに
アクセスするとhtppsのページを読み込み正常に動作するようです。
とは言え、ブックマークしているなら修正は必要ですね。

・記事に埋め込んだ地図はダメ
確認を進めていき気付いたのが、記事に埋め込んだ地図が表示できないこと。埋め込み
直しても表示がされません。

htmlのタグ表記中に"http://"の表記があるので、ここを"https://"修正したら修復でき
ました。でも、この修復を6/26にやった時は上手くいかなかったのですが、この記事を
書着終わる時は正常に戻ってました。ソネブロ内部の見落としかな??
・チェックすべき所はhtmlタグ表記の部分
記事ソース内のhtmlタグ表記内に”http://"の表記があり、ソネブロのドメイン内のURL
ならば "s"付きに書換れば良いようです。ソネブロのドメイン以外なら当然ですが修正は
不要です。
・ブログタイトルもおかしかった
何とブログタイトルのリンクが6/28の昼時点で”http://"のままでした。記事アップした
6/29現在ではhttps化されてました。ソネブロも先の地図の件含め裏で修復している
ようです。
・他は大丈夫な感じかな
記事更新やnice!のお知らせメールもURLがhッtpsで届き始めたら、正常に動作するし
ソネブロ標準の機能を使っている限りであれば、動いているのかな・・・
まあ自分のblog自体は凝った作り方していないので判らないだけかもしれませんが^^;
ゆっくりですが上記の確認結果から、エラーを起こしている部分の
修正を始めました。記事数も500記事足らずなので数日で修正は
完了するかと思います。
おっと、D51やC62は未修正でした、どうしよう・・・・・・^^;
では・・・
Windows10の大規模アップデート [PC]
Windows10は半年ぐらいの間隔で大規模なアップデートをかけるようになっていますが
昨年の秋に次いで、今年もその時期を迎えました。
・やけに長い更新だと思ったら
30分ほどかかってましたかね。朝の出勤前に始まったので、ちと時間が間に合うか焦り
ましたが、何とか出勤時間ギリギリで終わりました。もう少し更新が始まるのが遅かっ
たらPCの電源入れっぱなしで会社に行くところでした^^;
・今回のアップデート
調べたところで今回のアップデートは「April 2018 Update」と言うそうな、US時間で
4月ギリギリでリリースしたので Aprilになっているようです。
調べたところでは、新機能が追加されたりEdgeの機能アップとからしいのですが、自分
は、あまりユーザーインターフェースを変えずに安定したものにしてくれるのが、一番
嬉しいんですけどね。
・ログイン画面が変わっている
写真の通りログイン方法が通常のパスワード入力だけで無く、他の方法も出来るように
なっています。元々から幾つかのログイン方法があったのですが、初めから複数のログ
イン方法で入れるようにインターフェースを替えたようです。

今回を期にログイン方法変えようかな・・・・・・^^;
・デスクトップのバージョン表示が消えた
自分はWindws2000の頃からデスクトップの右下に表示するようにレジストリーを変更
していますがアップデートがある度に この変更がリセットされ今回も非表示に。改めて
レジストリーを修正して表示するように変更しました。

バージョン表示が「 Build 17134,rs4 」になっている事から、今回のアップデートが
かかった事が判ります。(画像は実際の表示しているサイズから拡大しています)
他の変更点は良く判らないし雑誌の記事のコピペじゃ意味ない
し、これ以上書かない(書けない^^;)ので、ここまでですが
冒頭に書いたように、安定して使えるようになっている事を
望みます。暫く使ってみないと判りませんけどね。
バージョンアップによる不具合の発生が無いよう、使い勝手が
悪くなっていませんように・・・
・半月ほど使った感想
これで半月間記事が缶詰だったことばれちゃいますね(^^ゞ
何となくですが安定度が増したかなと感じます。あのIE11のスクリプトエラーも
収まった感じが・・・・
では。
昨年の秋に次いで、今年もその時期を迎えました。
・やけに長い更新だと思ったら
30分ほどかかってましたかね。朝の出勤前に始まったので、ちと時間が間に合うか焦り
ましたが、何とか出勤時間ギリギリで終わりました。もう少し更新が始まるのが遅かっ
たらPCの電源入れっぱなしで会社に行くところでした^^;
・今回のアップデート
調べたところで今回のアップデートは「April 2018 Update」と言うそうな、US時間で
4月ギリギリでリリースしたので Aprilになっているようです。
調べたところでは、新機能が追加されたりEdgeの機能アップとからしいのですが、自分
は、あまりユーザーインターフェースを変えずに安定したものにしてくれるのが、一番
嬉しいんですけどね。
・ログイン画面が変わっている
写真の通りログイン方法が通常のパスワード入力だけで無く、他の方法も出来るように
なっています。元々から幾つかのログイン方法があったのですが、初めから複数のログ
イン方法で入れるようにインターフェースを替えたようです。
今回を期にログイン方法変えようかな・・・・・・^^;
・デスクトップのバージョン表示が消えた
自分はWindws2000の頃からデスクトップの右下に表示するようにレジストリーを変更
していますがアップデートがある度に この変更がリセットされ今回も非表示に。改めて
レジストリーを修正して表示するように変更しました。

バージョン表示が「 Build 17134,rs4 」になっている事から、今回のアップデートが
かかった事が判ります。(画像は実際の表示しているサイズから拡大しています)
他の変更点は良く判らないし雑誌の記事のコピペじゃ意味ない
し、これ以上書かない(書けない^^;)ので、ここまでですが
冒頭に書いたように、安定して使えるようになっている事を
望みます。暫く使ってみないと判りませんけどね。
バージョンアップによる不具合の発生が無いよう、使い勝手が
悪くなっていませんように・・・
・半月ほど使った感想
これで半月間記事が缶詰だったことばれちゃいますね(^^ゞ
何となくですが安定度が増したかなと感じます。あのIE11のスクリプトエラーも
収まった感じが・・・・
では。
x-アプリとMusic Center [PC]
昨年PCが故障し再インストールする事になったkinkinですが、久々にウォークマンに
曲を転送しようと思ったら「ありゃ!まだソフトをインストールしていない^^;」
って事に。ここからがトラブルの幕開けです。
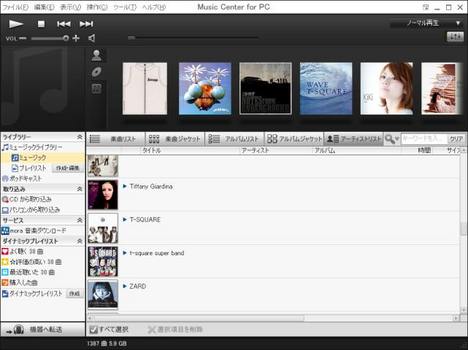
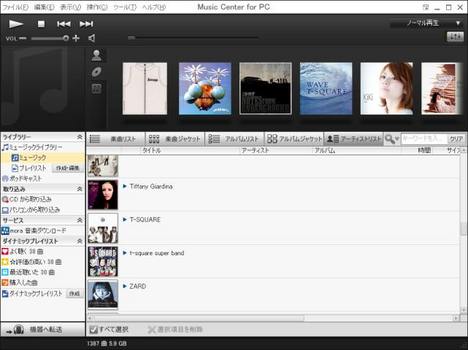
・x-アプリが無い、代わりにMusic Centerに代わってる
暫くウォークマンへの曲転送していなかったらアプリも代わっていました。x-アプリは
昨年でダウンロードが終了し、このアプリに代わったようです。
http://www.sony.jp/support/audiosoftware/x-appli/download/
早速、代替えのMusic Centerをダウンロードする事に・・・
・早速インストールして使ってみますが
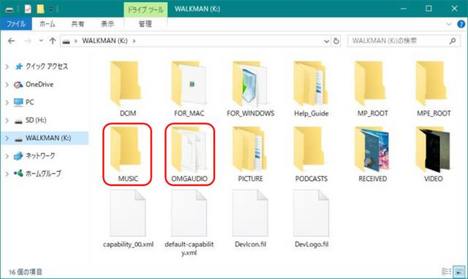
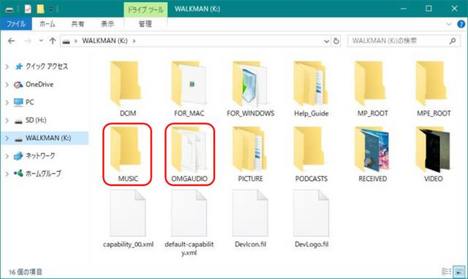
あれ?これまでのウォークマンに転送した曲が表示されない。おかしいなと思ったら
Music Centerはウォークマン内部のフォルダーで[MUSIC]を参照するようになって
いるようで、これまでのx-アプリ等での古い?ウォークマンでの[OMGAUDIO]
フォルダーを参照しなくなっています。

普段、自分が使うウォークマンは新フォルダー構造が使えるものだけど
古いフォルダーで無いと動かない機種もある。車に積んでいるものは
古いフォルダじゃ無いと動かなかったので、Music Centerは使えない。
これって先の通り古いウォークマンを使い続けている方にとっては
「新しいのに買い換えろ」と言わんばかりですよね・・・・
・x-アプリを探す
車に積んでいる古いウォークマンを使えるようにするためにx-アプリを探してみたら
Ver6.0.0.1が自分のバックアップとして残って居たので、これを使う事に。
ですが・・・・・
いざ使ってみると、InternetExplorerの機能を一部使っているようで、あのウザい
トラブルが、そうスクリプト エラーが連発!!!これは使えない。(T-T)
ちょっとエラーを起こしながらも使い続けているとアップデートのメッセージが
Ver6.0.0.4にアップデートをしたら、エラーが無くなりました。どうやらWin10での
スクリプト エラー対応でhtmlでの情報を引っ張るのを止めたようです。
Ver6.0.0.4にアップデートして何とか復旧、でもまたPCコケた時に
同様な形で必ず対処できる保証は無い、何とかVer6.0.0.4のインス
トールファイルをバックアップしようとPCの中を探す事に・・・
・どこにある???インストールファイル
残念ながらインストール後にインストールファイルは見つからなかったので、やった
方法が再度Ver6.0.0.1を再インストールし、アップデートダウンロード完了後にインス
トールを中止しファイルを検索、以下のフォルダーにありました。
C:¥ProgramData¥Sony Corporation¥AutoUpdateClient¥x-APPLICATION_S
この下にもう一つフォルダーが作られているので、その中にインストール前なら
残っています、これをバックアップしました。
・やっと復活
それにしても、Music Centerって、殆どx-アプリと同じなんですよね、逆に機能が
削られちゃっているしMusic Centerを使用する意味が無い。何なんでしょう?

何が目的で換えたのかな・・・この記事書いて、アンインストールしました^^;
最近のウォークマンをお使いの方は影響はないと思いますが、古いウォークマンは
Music Centerが使えませんから、今のうちに対策をお薦めします。なお、この記事を
ご覧になった時での6.0.0.4へのアップデートは終了している可能性はあります事
ご承知下さい。
アプリをダウンロードサイトに上げたいのですが、著作権はソニーにあるし勝手に
アップロードするにも行きませんので、この点はご容赦の程。
(個人的に送る事は可能です^^;)
PCトラブル対策の独り言にお付き合い頂きまして、ありがとうございました(^^ゞ
では。
曲を転送しようと思ったら「ありゃ!まだソフトをインストールしていない^^;」
って事に。ここからがトラブルの幕開けです。
・x-アプリが無い、代わりにMusic Centerに代わってる
暫くウォークマンへの曲転送していなかったらアプリも代わっていました。x-アプリは
昨年でダウンロードが終了し、このアプリに代わったようです。
http://www.sony.jp/support/audiosoftware/x-appli/download/
早速、代替えのMusic Centerをダウンロードする事に・・・
・早速インストールして使ってみますが
あれ?これまでのウォークマンに転送した曲が表示されない。おかしいなと思ったら
Music Centerはウォークマン内部のフォルダーで[MUSIC]を参照するようになって
いるようで、これまでのx-アプリ等での古い?ウォークマンでの[OMGAUDIO]
フォルダーを参照しなくなっています。

普段、自分が使うウォークマンは新フォルダー構造が使えるものだけど
古いフォルダーで無いと動かない機種もある。車に積んでいるものは
古いフォルダじゃ無いと動かなかったので、Music Centerは使えない。
これって先の通り古いウォークマンを使い続けている方にとっては
「新しいのに買い換えろ」と言わんばかりですよね・・・・
・x-アプリを探す
車に積んでいる古いウォークマンを使えるようにするためにx-アプリを探してみたら
Ver6.0.0.1が自分のバックアップとして残って居たので、これを使う事に。
ですが・・・・・
いざ使ってみると、InternetExplorerの機能を一部使っているようで、あのウザい
トラブルが、そうスクリプト エラーが連発!!!これは使えない。(T-T)
ちょっとエラーを起こしながらも使い続けているとアップデートのメッセージが
Ver6.0.0.4にアップデートをしたら、エラーが無くなりました。どうやらWin10での
スクリプト エラー対応でhtmlでの情報を引っ張るのを止めたようです。
Ver6.0.0.4にアップデートして何とか復旧、でもまたPCコケた時に
同様な形で必ず対処できる保証は無い、何とかVer6.0.0.4のインス
トールファイルをバックアップしようとPCの中を探す事に・・・
・どこにある???インストールファイル
残念ながらインストール後にインストールファイルは見つからなかったので、やった
方法が再度Ver6.0.0.1を再インストールし、アップデートダウンロード完了後にインス
トールを中止しファイルを検索、以下のフォルダーにありました。
C:¥ProgramData¥Sony Corporation¥AutoUpdateClient¥x-APPLICATION_S
この下にもう一つフォルダーが作られているので、その中にインストール前なら
残っています、これをバックアップしました。
・やっと復活
それにしても、Music Centerって、殆どx-アプリと同じなんですよね、逆に機能が
削られちゃっているしMusic Centerを使用する意味が無い。何なんでしょう?

何が目的で換えたのかな・・・この記事書いて、アンインストールしました^^;
最近のウォークマンをお使いの方は影響はないと思いますが、古いウォークマンは
Music Centerが使えませんから、今のうちに対策をお薦めします。なお、この記事を
ご覧になった時での6.0.0.4へのアップデートは終了している可能性はあります事
ご承知下さい。
アプリをダウンロードサイトに上げたいのですが、著作権はソニーにあるし勝手に
アップロードするにも行きませんので、この点はご容赦の程。
(個人的に送る事は可能です^^;)
PCトラブル対策の独り言にお付き合い頂きまして、ありがとうございました(^^ゞ
では。