記事中への地図埋め込みのヒント [PC]
ちょっと前の記事にも地図を埋め込みましたが、この埋め込みもちょっとしたコツが
あるので、皆さんにご紹介します。
・操作上の前提
編集の設定でリッチテキストエディタは、使わない設定で行う必要があります。管理
ページから設定のタグより「ブログの設定」の項目内の「リッチテキストエディタ」は
「利用しない」を選択して設定保存して下さい。

・とりあえず地図を貼り付ける
地図貼り付けボタンより地図をとりあえず貼り付けてみましょう。地図貼り付けのウィン
ドウが表示されるので、この先の作業はリッチテキストエディタでも同じだと思います。

・こんな感じに貼り付いたものの、大きさや拡大率を変更したいよね
今回の記事の目的はここです。地図を表示しても地図の大きさや拡大率が思うような
状態にならない事って殆どだと思います、大きさと拡大率を変更してみましょう。
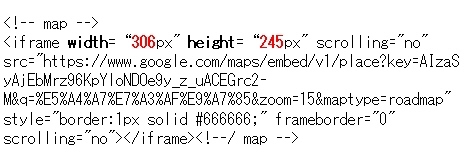
この地図は300px(横が300ドット)で作成してみました。
・大きさを変更する
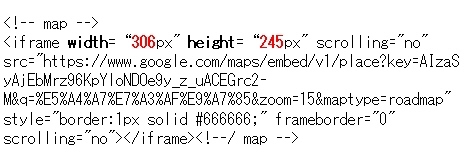
編集画面には下記のような記述が出ているかと思います。

最大で400pxが指定出来ますが、もっと大きくしたいことありますよね、そう言う場合は
朱書きの部分の数値を変更してみて下さい。
「width=」の右の数値が横幅で、「height=」の右の数値が高さとなります。試しに
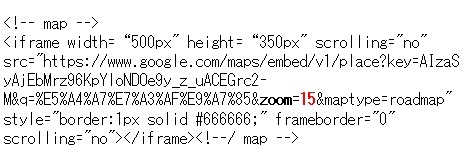
横500、高さ350で表示してみましょう。
SSブログのHelpページを見ても こんなこと書いてないですし、説明が古く現在の形に
なっていないんですよね・・・あくまでも参考程度しか使えません。
・拡大率を変えたい
地図の大きさだけで無く もっと拡大したいと思いますよね、SSブログから地図を埋め
込む際は この拡大率がデフォルトのようです。でも自分が意図とした拡大率で初めから
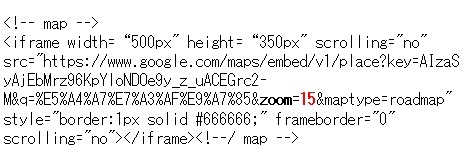
表示したいですよね。そのためには、朱書き部分の数値を修正すると変更出来ます。
「zoom=」の右にある数値が拡大率で、数値を大きくすると拡大し、小さくすると縮小
されます。

試しに18に設定してみるとこんな感じです。
・試しにGoogle マップから埋め込んでみました
同一サイズで埋め込んでみました、Googleマップからの場合は地図の黒い縁が無い
のですが、左上のウィンドウが小さいのと任意の場所が組み込める(マーカーは無い)
から、こっちが良いのかな・・・スミマセンやり方はこの記事では記載は止めておき
ますね。(これだけで一記事になります(^^ゞ)
今回は、肩が凝るような話の記事でスミマセンm(_ _)m
地図のセンター位置を任意の位置にする場合は、Googleマップから埋め込みデータを
抽出した方が良さそうです。とは言えSSブログのエディタ内での記事作成であるなら
地図を埋め込む際は、この記事が役立ってくれれば幸いです。
では。
あるので、皆さんにご紹介します。
・操作上の前提
編集の設定でリッチテキストエディタは、使わない設定で行う必要があります。管理
ページから設定のタグより「ブログの設定」の項目内の「リッチテキストエディタ」は
「利用しない」を選択して設定保存して下さい。

・とりあえず地図を貼り付ける
地図貼り付けボタンより地図をとりあえず貼り付けてみましょう。地図貼り付けのウィン
ドウが表示されるので、この先の作業はリッチテキストエディタでも同じだと思います。

・こんな感じに貼り付いたものの、大きさや拡大率を変更したいよね
今回の記事の目的はここです。地図を表示しても地図の大きさや拡大率が思うような
状態にならない事って殆どだと思います、大きさと拡大率を変更してみましょう。
この地図は300px(横が300ドット)で作成してみました。
・大きさを変更する
編集画面には下記のような記述が出ているかと思います。

最大で400pxが指定出来ますが、もっと大きくしたいことありますよね、そう言う場合は
朱書きの部分の数値を変更してみて下さい。
「width=」の右の数値が横幅で、「height=」の右の数値が高さとなります。試しに
横500、高さ350で表示してみましょう。
SSブログのHelpページを見ても こんなこと書いてないですし、説明が古く現在の形に
なっていないんですよね・・・あくまでも参考程度しか使えません。
・拡大率を変えたい
地図の大きさだけで無く もっと拡大したいと思いますよね、SSブログから地図を埋め
込む際は この拡大率がデフォルトのようです。でも自分が意図とした拡大率で初めから
表示したいですよね。そのためには、朱書き部分の数値を修正すると変更出来ます。
「zoom=」の右にある数値が拡大率で、数値を大きくすると拡大し、小さくすると縮小
されます。

試しに18に設定してみるとこんな感じです。
・試しにGoogle マップから埋め込んでみました
同一サイズで埋め込んでみました、Googleマップからの場合は地図の黒い縁が無い
のですが、左上のウィンドウが小さいのと任意の場所が組み込める(マーカーは無い)
から、こっちが良いのかな・・・スミマセンやり方はこの記事では記載は止めておき
ますね。(これだけで一記事になります(^^ゞ)
今回は、肩が凝るような話の記事でスミマセンm(_ _)m
地図のセンター位置を任意の位置にする場合は、Googleマップから埋め込みデータを
抽出した方が良さそうです。とは言えSSブログのエディタ内での記事作成であるなら
地図を埋め込む際は、この記事が役立ってくれれば幸いです。
では。





おはようございます。
記事内容と関係ないのですが・・・昨日マンション理事会で在宅ワーク多くなり通信速度低下解消が議論に上がってました・・・
by YUTAじい (2020-09-27 06:34)
>YUTAじいさん
おはようございます、いつもご覧いただきありがとうございます。
在宅勤務、自分もそうですからね・・・・
マンションだと回線を共用なので使用が集中すると こう言った問題が
発生してしまうんですね。
by kinkin (2020-09-27 06:46)
参考になる人が居るに違いない記事ですね^^)b
by リュカ (2020-09-27 09:23)
自分の場合は、GoogleMapの方からサイズ指定して直接貼ってます。
時には、サイズ修正する場合もありますが。。
by 横 濱男 (2020-09-27 10:38)
この機能は使った事ないな(゚□゚)
私は駅構内図に細工して(文字を入れたり)使うくらいだな。
by 英ちゃん (2020-09-27 10:54)
Helpページにも載ってない情報は貴重です!
勉強になります~!
by よーちゃん (2020-09-27 11:45)
地図を貼る時は、スクリーンキャプチャして画像イメージで貼っています。
操作することはできませんが・・・
by とし@黒猫 (2020-09-27 12:19)
>リュカさん
こんにちは、いつもご覧いただきありがとうございます。
多分ですが、皆さん思うように行かなくてイライラしながら地図の
埋め込み機能を使っているのかなと思い、今回の記事を書きました。
自分もこの記事書くまでは思うように行かず、イライラしながら
やってました(^^ゞ
>横 濱男さん
こんにちは、いつもご覧いただきありがとうございます。
Googleからやる方が意図とした形に出来ますね^^;
>英ちゃんさん
こんにちは、いつもご覧いただきありがとうございます。
機能としてあるなら もう少し使い勝手を良くして欲しいですよね。
>よーちゃんさん
こんにちは、いつもご覧いただきありがとうございます。
載っているHelpは以前のバージョンの物で、今のバージョンじゃ
無いんですよね・・・ホント参考程度しか使えませんでした。
>とし@黒猫さん
こんにちは、いつもご覧いただきありがとうございます。
自分はキャプチャーした方法とGoogleマップの埋め込みの両方
使って居る感じですね^^;
by kinkin (2020-09-27 13:13)
こーやって貼り付けるんだ
これだけブログやってて初めて知りました
でも、記事貼り付けることあまりないしなぁ
by くまら (2020-09-27 19:56)
>くまらさん
おはようございます、いつもご覧いただきありがとうございます。
地図を埋め込む必要が無いなら、使う必要は無いですからね^^;
by kinkin (2020-09-28 05:10)
裏技紹介ありがとうございます。
昔YouTUBE動画を貼り付けた際にも他のブロガーさんの記事をみてやったことがありましたので、こういうノウハウ記事は助かりますね~
by marverick (2020-09-28 08:57)
こんばんは。情報ありがとうございます。
過去に地図を掲載したことありますが小さいので
気に入らなかったことがありました。もう誰もその記事を
見てくれないと思いますが、直しておきたいです。
by kick_drive (2020-09-28 19:59)
ほんのちょっとソースの中身をいじるだけでかなり見やすくなりますね(^^
by marimo (2020-09-28 22:11)
>marverickさん
おはようございます、いつもご覧頂きありがとうございます。
そう言って頂けると何よりです。
>kick_driveさん
おはようございます、いつもご覧頂きありがとうございます。
小っちゃかったり、もっと拡大しないとみえないとか、ありますよね
自分もこれでイライラして貼り付けしてました。結局は今回の方法で
直すしか無いと言う事にたどり着きました^^;
>marimoさん
おはようございます、いつもご覧頂きありがとうございます。
やっぱりソースをいじる事になりました^^;
自分、リッチテキストエディタは使わないで書いています。なので
チョコチョコとhtmlタグを埋め込んでます(^^ゞ
by kinkin (2020-09-29 09:06)
凄~い!
SSブログのエディタでこんなことまでできるんですね~
by ロートレー (2020-09-29 19:00)
難しいことは、よくわかりませんが…と
私も逃げてばかりいないで、
学ばねば!と思いました(⌒‐⌒)
by Rchoose19 (2020-09-29 20:51)
>ロートレーさん
おはようございます、いつもご覧いただきありがとうございます。
意図とした形に纏めようとする場合、リッチテキストエディタは
使わずにhtmlタグを組み込んで書かないとダメなんですよね。
>Rchoose19さん
おはようございます、いつもご覧いただきありがとうございます。
日々勉強、htmlタグも簡単なものから使っていくと良いと思います
自分はブログやる前に自分のHP出していたりと、少しはhtmlは
かじっていたものですので(^^ゞ
by kinkin (2020-09-30 06:21)
コメントを頂いた件です。
トップの画像とはブログタイトルの画像でしょうか?
IE11, Edge, FireFox, Chrome, MacのSafariで表示されていますが・・・
by とし@黒猫 (2020-09-30 09:58)
>とし@黒猫さん
こんにちは kinkinです。
NGなのはGoogle Chrome(現行最新版)です。個人PC及び会社のPC
(共にWindows10)の両方で現象が出ているので、コメントさせて
頂きました。
IE11は確かに問題ないですね、Chromeの問題ですかね・・・
by kinkin (2020-09-30 11:38)