SSブログの更新通知メールが来ない(RSSリーダーの導入) [PC]
ちょっと前にSo-netブログの置き土産で、読んでいるブログの登録が無効になり、登録
し直したばかりですが、何と1週間ほどして今度は設定してあるのにも関わらず新着情報
メールが飛んでこないと言う事が起きています。
さすが手動巡回にも時間を浪費するだけなので、RSSリーダーを使って対策する事に
しました。
・RSSリーダーって???
RSSとはWebサイトのニュースやブログなどの更新情報の日付やタイトルその内容の
要約などを配信するため技術のことで、RSSリーダーはRSSを読み込み更新情報や
新着情報をチェックするためのソフトです。
これを使えばブログの更新確認が行えると言う訳けです。
・使ったのは「Feedly」と言うWebアプリ
聞くところ このWebアプリがRSSリーダーの定番ソフトとの事で、これをインストール
する事にしました。唯一の難点は日本語対応していません^^;
でも「英語は苦手・・・」って尻込みする必要はありませんよ、同じ悩みを抱えている
方達にも対応できるように、この記事は書いていますので・・・(ほんとか??)
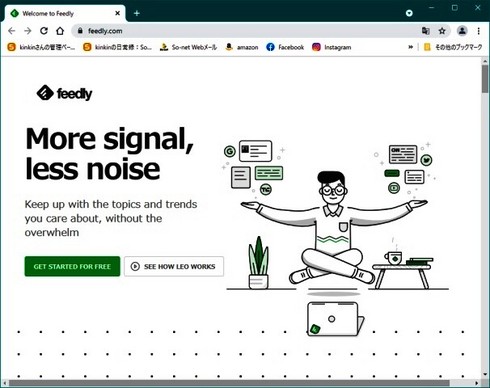
まずはサイトに行ってみましょう。以下URLを尋ねてみて下さい。
https://feedly.com/

・アカウント作成
上記のページから画面上の緑のボタンの「GET STARTED FOR FREE」をクリック
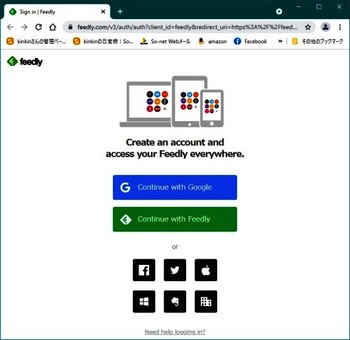
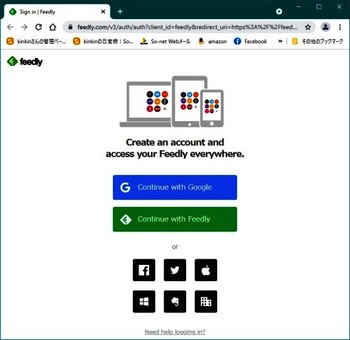
すると以下の画面に変わります。
Googleのgmailアカウントの他、facebook、Twitter、Appleアカウント等でアカウント
作成できますが「どれも持ってないよ」って言うためにFeedlyの新規アカウントを
作成できますので、この場ではFeedlyの新規アカウントで作成してみます。
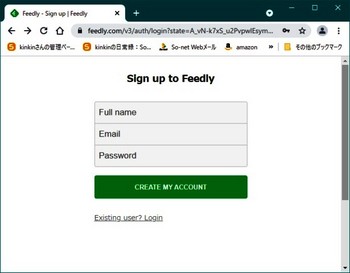
「Continune with Feedly」の緑のボタンをクリックします。

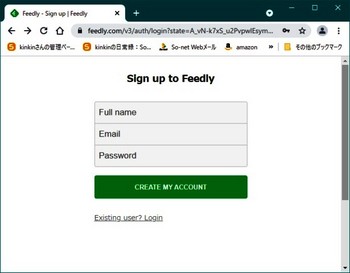
氏名(Full name)、メールアドレス(Email)、パスワード(Password)を設定します。
各情報を入力しますが、半角英数字で入力して下さい(漢字の氏名は多分ダメ)。
入力後に緑のボタンの「CREATE MY ACCOUNT」をクリックします。

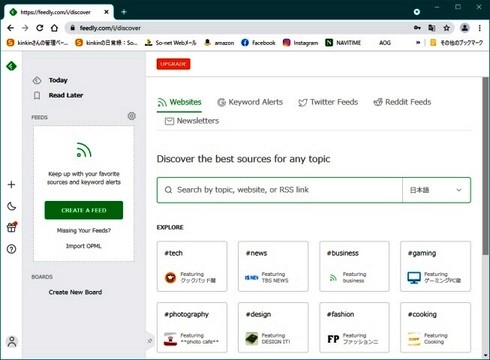
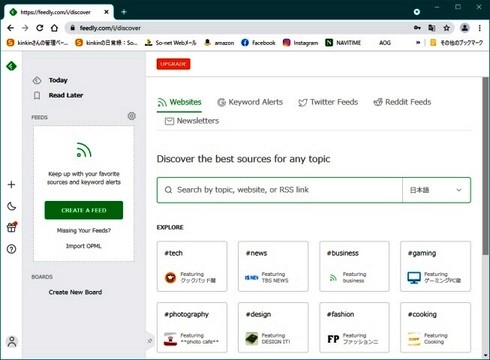
これでFeedlyに入れました、あとは確認するサイトの登録するのみです。

・チェックしたいサイト(ブログ)を登録する
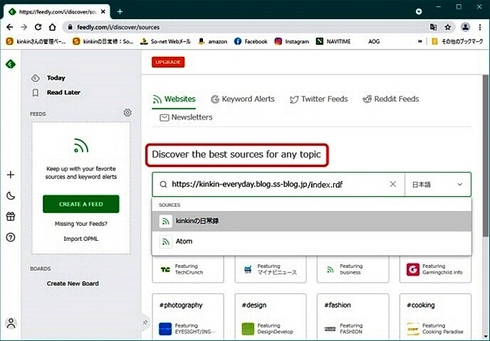
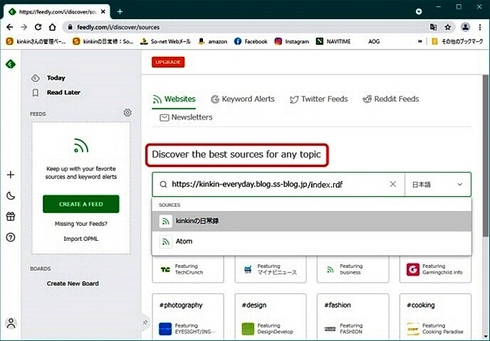
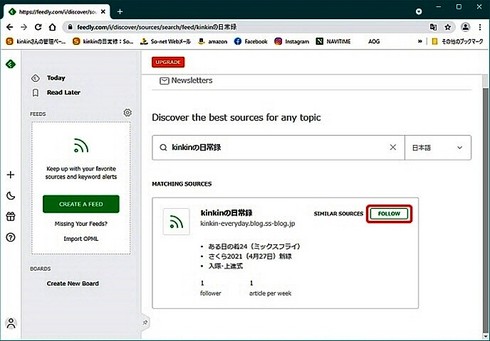
1.「Discover the best sources for any topic」(赤枠)の所の下のところに、チェック
したいブログのURLを入力しURLの後に「/index.rdf」を足して下さい 、RSSで情報が
取得可能な場合は入力したURLの下にRSSのマークとサイト名が表示されます。
自分ので言えば「https://kinkin-everyday.blog.ss-blog.jp/index.rdf」と
なります。
(RSSのマークは下図の「kinkinの日常録」の左にあるマークです)

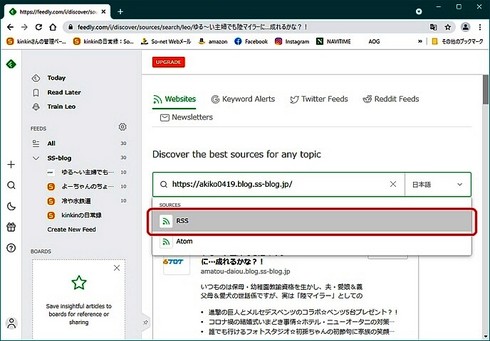
サイトによってはサイト名が表示されず「RSS、ATOM」等しか表示されない場合は
「RSS」(赤枠)をクリックします。

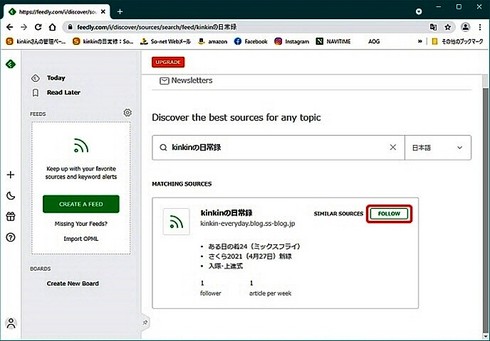
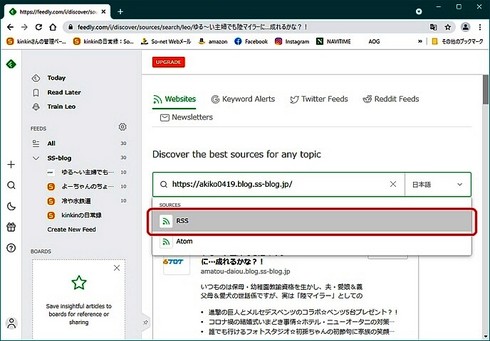
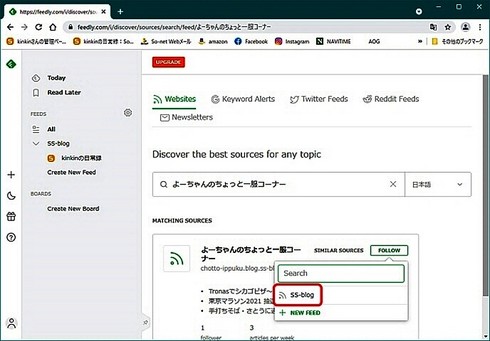
2.サイト名をクリックすると以下のように表示されます、チェック対象に追加するため
「FOLLOW」(赤枠)をクリックします。

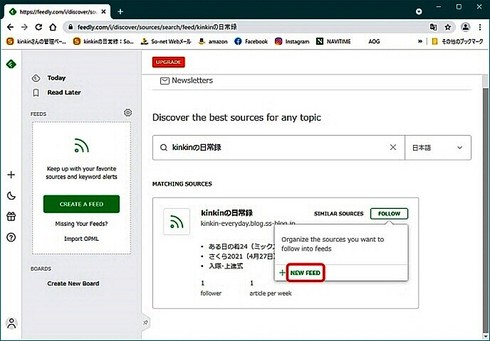
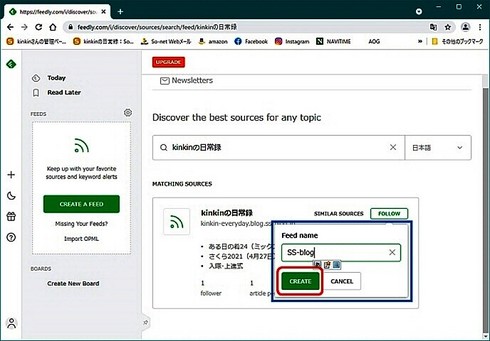
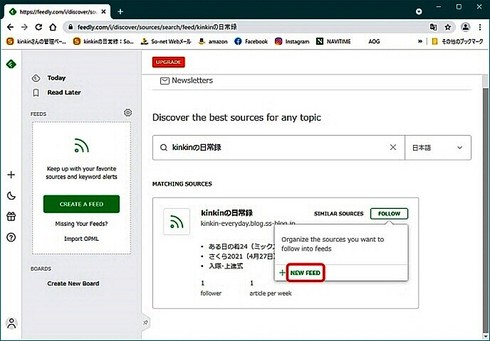
3.どこに分類するか聞いているので「NEW FEED」(赤枠)をクリックします。

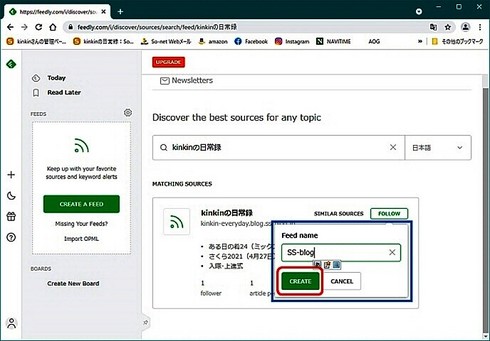
4.新たにウィンドウ(青枠)が表示されるので分類名を入力し(画像上では「SS-blog」と
しています)「CREATE」(赤枠)の緑のボタンを押します。

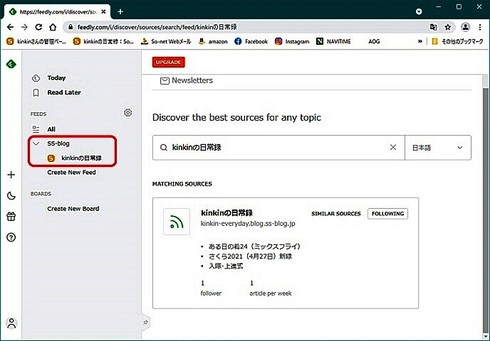
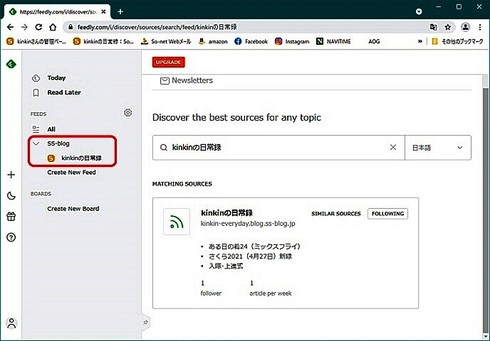
5.左のサイドバー(赤枠)の所に登録できました。

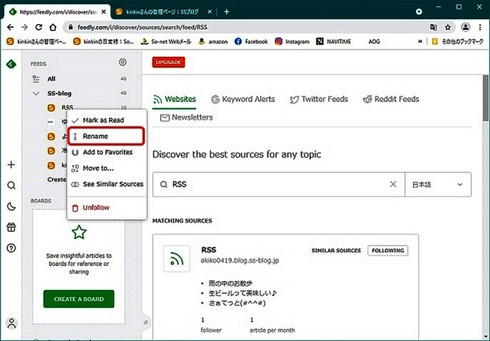
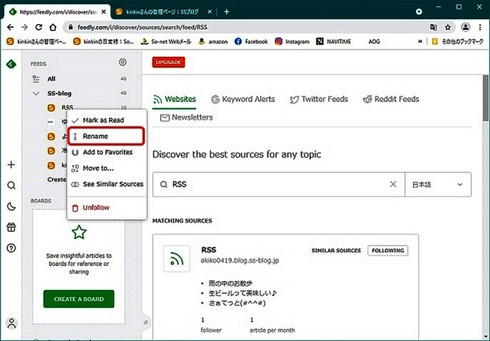
「RSS」で登録した場合は左のサイドバーの「RSS]の部分を右クリックして
リストを表示させ、「Rename」を左クリックして任意の名将に修正して下さい
自分はブログ名に修正しています。

これを繰り返し登録していきます。
・2つめ以降の登録に於ける注意点
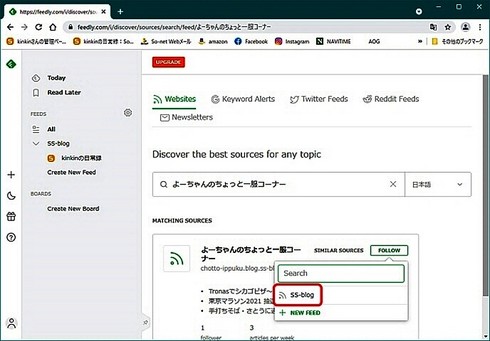
分類名を追加せず既に登録済みの分類名に追加する場合は、登録した分類名(赤枠)を
クリックします。

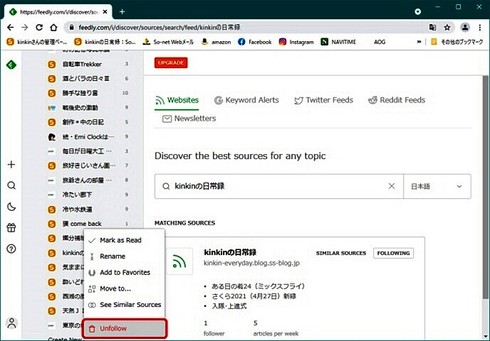
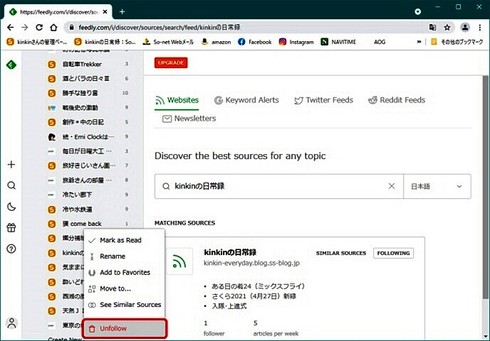
・登録したサイトを削除したい
間違って登録した、もう見ないと言った時、登録を削除したい場合は、サイト名を
右クリックして「Unforow」(赤枠)を左クリックします。

本当に削除するか聞いてきますので「YES,REMOVE」をクリックして削除完了です。

これで登録が完了し、更新されるのを待つだけです。
因みにFeedlyのアカウント取得からサイト登録完了まで1時間ほど
かかりました、登録件数は70件ほどです。
自分は操作が早いほうだと思うので100件あるなら1時間半ぐらいは
かかるかと思われます。(100件が最大登録数です)
・未読のチェックと既読設定
ここからが大変な作業です(時間かかります)。
登録したサイトの記事は全て未読状態となっていますので、これを既読にしないと
未読リストに残ったままになります。また28日から通知が来ていないため、未読の
記事もある事は確かです。地道に作業を進めていきます。
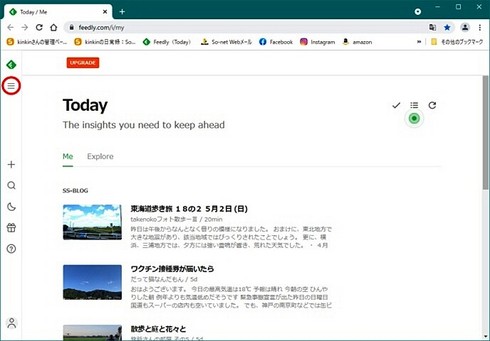
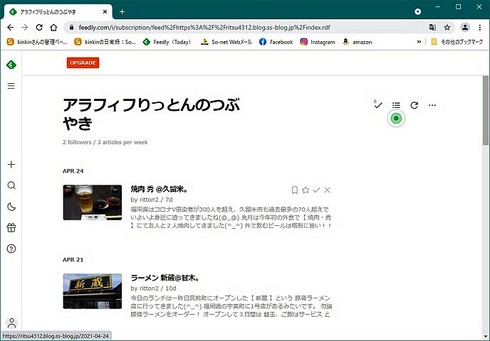
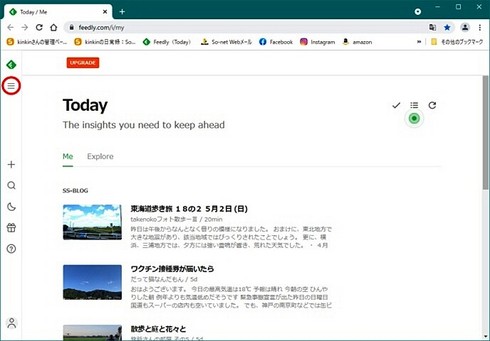
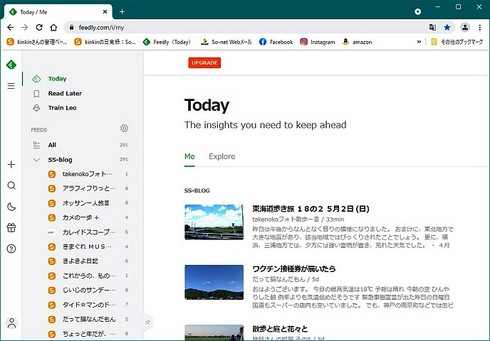
さて改めてログインすると下図のような形で表示され未読記事の一覧が表示されます。

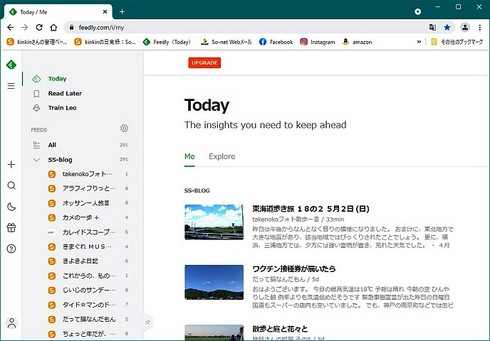
上図の左上に横3本線のアイコン(赤丸の部分)をクリックしてサイドバーを表示すると
登録したサイトの一覧が表示されます。

またページをスクロールしてページエンドには下図の表示があり「MARK AS READ」
(赤枠)をクリックすると表示されている6つの記事が既読となり、続きの6記事分の
リストが表示されます。6記事纏めて既読にするなら、こっちの方が楽です。

ここから以下の順序に従って未読チェックと既読化していきます。
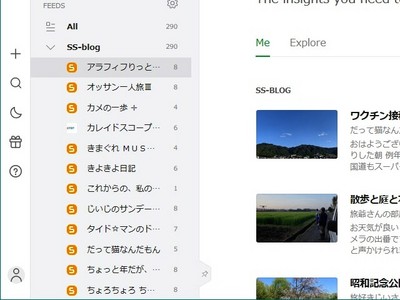
1.サイドバーのサイト名をクリックする
サイト名の右の数字がFeedly上の未読数です。(実未読数ではありません)

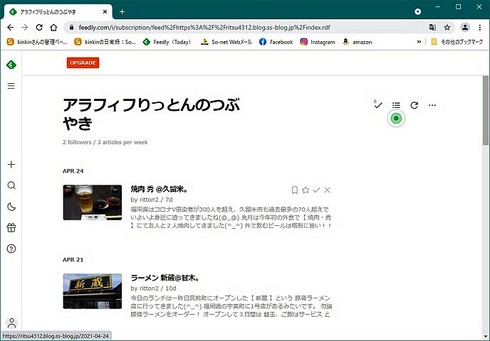
サイトをクリックすると、そのサイトの未読記事のリストが表示されるので、最古の
未読記事と思われるものをクリックします。

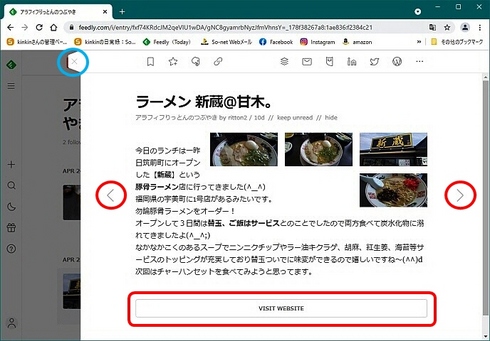
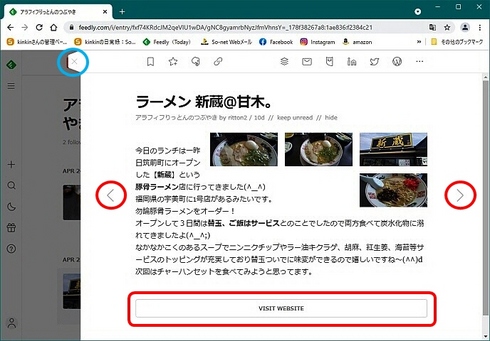
2.記事名称をクリックするかページエンドまでスクロールする
記事名称をクリックするとブログのページにジャンプします、また記事内容が表示
されているので ここで記事チェックも出来ます。左右の「<」「>」(赤丸)で記事
移動が出来ます。
ページをスクロールさせページエンドまで持っていき、下部の「VISIT WEBSITE」
(赤四角枠)をクリックすると記事名称同様にブログのページにジャンプします。

確認後は左上の「×」(青丸)をクリックしてページを閉じます。
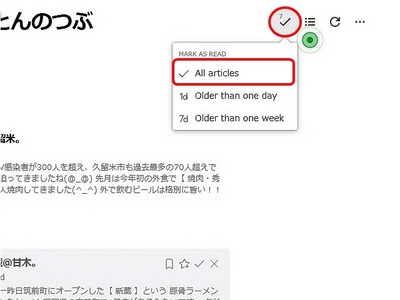
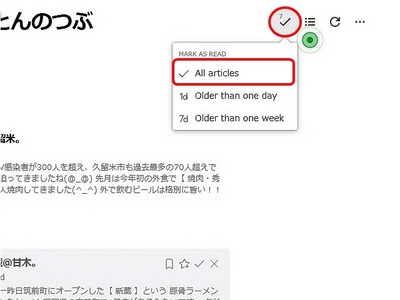
3.サイトの記事全てを既読にする
ページの右上の「レ」アイコン(赤丸)をクリックしリスト上の「 All articles」を
クリックして全てを既読とし、次のサイトに移動します。

これを繰り返し行って既読設定を行います。
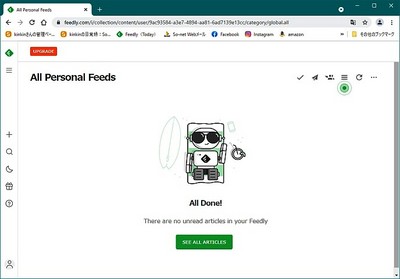
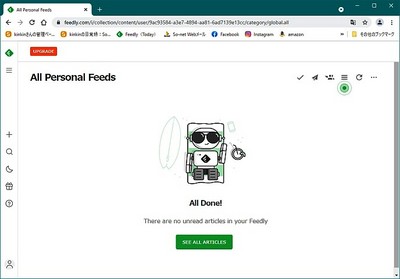
4.下図の表示が出たら完了
自分の場合は何時間かかったかな、2時間はかかったかな???
何せnice!付けたりコメント書いたりしながら、でしたから^^;

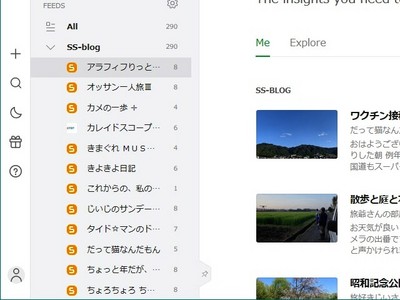
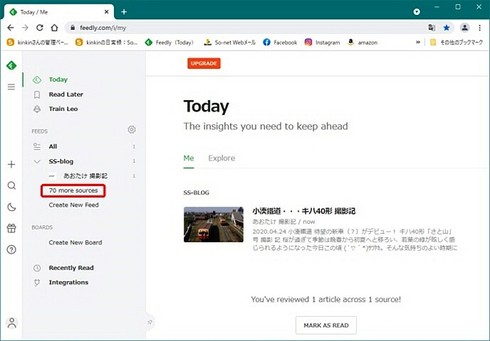
・登録したサイトがサイドバーから消えた!?
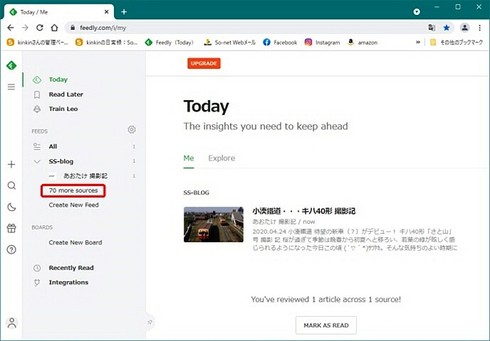
大丈夫です見えなくなっただけです。下図の赤枠の「** more sources」(**は数字)を
クリックすれば全ての登録したサイトが表示されます^^;

・普段の運用
上項の未読のチェックと同じです、通知メールの場合はメール内のURLをクリック
すれば見に行けましたが、nice!やコメントを書いている自分にとってはクリック回数が
ちょっと増えちゃいました。とは言え縦断爆撃で全サイトを確認する事から比べれば楽
ですけどね。
また このWebアプリですがスマホにも対応していてAndroid、IOS共にスマホアプリと
して対応しています。
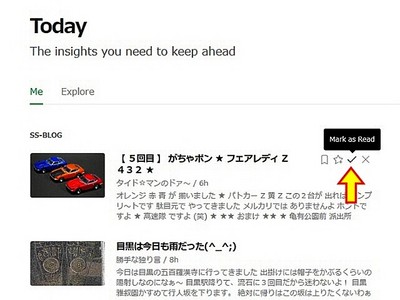
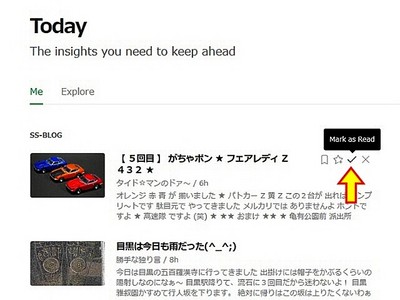
で、既読化するためには下図の通り矢印の先の「レ」マークにカーソルを当てると
「Mark as Read」と表示されるならクリックすれば既読になります。逆に
「Mark as Unread」の表示が出るなら未読化出来ます。

面倒ならTodayのトップページの右上の「レ」アイコンが手っ取り早いです。
かなり長々と書いてしまいましたが、皆さんの一助になれば幸いです。
さて、通知メールは復活するのでしょうか・・・・
では。
し直したばかりですが、何と1週間ほどして今度は設定してあるのにも関わらず新着情報
メールが飛んでこないと言う事が起きています。
さすが手動巡回にも時間を浪費するだけなので、RSSリーダーを使って対策する事に
しました。
・RSSリーダーって???
RSSとはWebサイトのニュースやブログなどの更新情報の日付やタイトルその内容の
要約などを配信するため技術のことで、RSSリーダーはRSSを読み込み更新情報や
新着情報をチェックするためのソフトです。
これを使えばブログの更新確認が行えると言う訳けです。
・使ったのは「Feedly」と言うWebアプリ
聞くところ このWebアプリがRSSリーダーの定番ソフトとの事で、これをインストール
する事にしました。唯一の難点は日本語対応していません^^;
でも「英語は苦手・・・」って尻込みする必要はありませんよ、同じ悩みを抱えている
方達にも対応できるように、この記事は書いていますので・・・(ほんとか??)
まずはサイトに行ってみましょう。以下URLを尋ねてみて下さい。
https://feedly.com/

・アカウント作成
上記のページから画面上の緑のボタンの「GET STARTED FOR FREE」をクリック
すると以下の画面に変わります。
Googleのgmailアカウントの他、facebook、Twitter、Appleアカウント等でアカウント
作成できますが「どれも持ってないよ」って言うためにFeedlyの新規アカウントを
作成できますので、この場ではFeedlyの新規アカウントで作成してみます。
「Continune with Feedly」の緑のボタンをクリックします。

氏名(Full name)、メールアドレス(Email)、パスワード(Password)を設定します。
各情報を入力しますが、半角英数字で入力して下さい(漢字の氏名は多分ダメ)。
入力後に緑のボタンの「CREATE MY ACCOUNT」をクリックします。

これでFeedlyに入れました、あとは確認するサイトの登録するのみです。

・チェックしたいサイト(ブログ)を登録する
1.「Discover the best sources for any topic」(赤枠)の所の下のところに、チェック
したいブログのURLを入力しURLの後に「/index.rdf」を足して下さい 、RSSで情報が
取得可能な場合は入力したURLの下にRSSのマークとサイト名が表示されます。
自分ので言えば「https://kinkin-everyday.blog.ss-blog.jp/index.rdf」と
なります。
(RSSのマークは下図の「kinkinの日常録」の左にあるマークです)

サイトによってはサイト名が表示されず「RSS、ATOM」等しか表示されない場合は
「RSS」(赤枠)をクリックします。

2.サイト名をクリックすると以下のように表示されます、チェック対象に追加するため
「FOLLOW」(赤枠)をクリックします。

3.どこに分類するか聞いているので「NEW FEED」(赤枠)をクリックします。

4.新たにウィンドウ(青枠)が表示されるので分類名を入力し(画像上では「SS-blog」と
しています)「CREATE」(赤枠)の緑のボタンを押します。

5.左のサイドバー(赤枠)の所に登録できました。

「RSS」で登録した場合は左のサイドバーの「RSS]の部分を右クリックして
リストを表示させ、「Rename」を左クリックして任意の名将に修正して下さい
自分はブログ名に修正しています。

これを繰り返し登録していきます。
・2つめ以降の登録に於ける注意点
分類名を追加せず既に登録済みの分類名に追加する場合は、登録した分類名(赤枠)を
クリックします。

・登録したサイトを削除したい
間違って登録した、もう見ないと言った時、登録を削除したい場合は、サイト名を
右クリックして「Unforow」(赤枠)を左クリックします。

本当に削除するか聞いてきますので「YES,REMOVE」をクリックして削除完了です。

これで登録が完了し、更新されるのを待つだけです。
因みにFeedlyのアカウント取得からサイト登録完了まで1時間ほど
かかりました、登録件数は70件ほどです。
自分は操作が早いほうだと思うので100件あるなら1時間半ぐらいは
かかるかと思われます。(100件が最大登録数です)
・未読のチェックと既読設定
ここからが大変な作業です(時間かかります)。
登録したサイトの記事は全て未読状態となっていますので、これを既読にしないと
未読リストに残ったままになります。また28日から通知が来ていないため、未読の
記事もある事は確かです。地道に作業を進めていきます。
さて改めてログインすると下図のような形で表示され未読記事の一覧が表示されます。

上図の左上に横3本線のアイコン(赤丸の部分)をクリックしてサイドバーを表示すると
登録したサイトの一覧が表示されます。

またページをスクロールしてページエンドには下図の表示があり「MARK AS READ」
(赤枠)をクリックすると表示されている6つの記事が既読となり、続きの6記事分の
リストが表示されます。6記事纏めて既読にするなら、こっちの方が楽です。

ここから以下の順序に従って未読チェックと既読化していきます。
1.サイドバーのサイト名をクリックする
サイト名の右の数字がFeedly上の未読数です。(実未読数ではありません)

サイトをクリックすると、そのサイトの未読記事のリストが表示されるので、最古の
未読記事と思われるものをクリックします。

2.記事名称をクリックするかページエンドまでスクロールする
記事名称をクリックするとブログのページにジャンプします、また記事内容が表示
されているので ここで記事チェックも出来ます。左右の「<」「>」(赤丸)で記事
移動が出来ます。
ページをスクロールさせページエンドまで持っていき、下部の「VISIT WEBSITE」
(赤四角枠)をクリックすると記事名称同様にブログのページにジャンプします。

確認後は左上の「×」(青丸)をクリックしてページを閉じます。
3.サイトの記事全てを既読にする
ページの右上の「レ」アイコン(赤丸)をクリックしリスト上の「 All articles」を
クリックして全てを既読とし、次のサイトに移動します。

これを繰り返し行って既読設定を行います。
4.下図の表示が出たら完了
自分の場合は何時間かかったかな、2時間はかかったかな???
何せnice!付けたりコメント書いたりしながら、でしたから^^;

・登録したサイトがサイドバーから消えた!?
大丈夫です見えなくなっただけです。下図の赤枠の「** more sources」(**は数字)を
クリックすれば全ての登録したサイトが表示されます^^;

・普段の運用
上項の未読のチェックと同じです、通知メールの場合はメール内のURLをクリック
すれば見に行けましたが、nice!やコメントを書いている自分にとってはクリック回数が
ちょっと増えちゃいました。とは言え縦断爆撃で全サイトを確認する事から比べれば楽
ですけどね。
また このWebアプリですがスマホにも対応していてAndroid、IOS共にスマホアプリと
して対応しています。
で、既読化するためには下図の通り矢印の先の「レ」マークにカーソルを当てると
「Mark as Read」と表示されるならクリックすれば既読になります。逆に
「Mark as Unread」の表示が出るなら未読化出来ます。

面倒ならTodayのトップページの右上の「レ」アイコンが手っ取り早いです。
かなり長々と書いてしまいましたが、皆さんの一助になれば幸いです。
さて、通知メールは復活するのでしょうか・・・・
では。